 |
相關閱讀 |
腦洞大開!你應該知道的產品設計14招
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
本文是UI/UX設計師Jan Losert 的經驗分享。
我在Dribbble上發布作品之后,收到了許多積極反饋和問題,這也促使我動筆寫這篇文章,跟大家聊聊我做產品設計兩年來的經歷和思考。
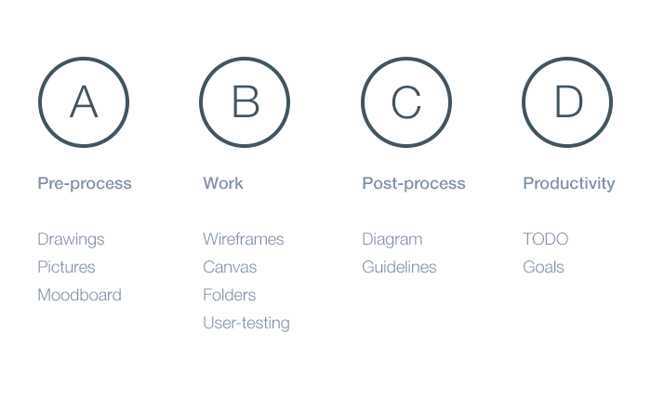
說來慚愧,在產品設計上我一直沿用相同的設計流程,不過在我看來,它可能確實接近于理想的狀態。我將這些技巧劃分為四個部分:預處理、工作過程、后期處理以及效率技巧。下面讓我為你一一道來。
相關文章:
17條經驗之談!視覺設計師如何進階提升自己能力
做到這些你就贏了!設計師應扮演的四個角色
推薦移動UI/UX設計師和PM使用的原型工具

A、預處理
1、繪制草圖
繪制草圖其實沒那么多講究,用一張紙還是一個本子都無所謂,哪怕是手邊的一份傳單都沒問題,最重要的是要將腦海中的想法訴諸筆頭,記錄下來。只有畫出來,才能真正記住它們,不被遺忘。因此,我們可能需要保存一堆記錄著點滴靈感的報紙、賬單、雜志封面甚至餐巾紙(笑)。

靈感的草稿本
不過對我而言,最理想的載體還是實實在在的東西,比如Moleskine的筆記本。我特別喜歡時不時翻看我記錄在其中的想法和靈感。如此,我便可以回顧曾經的想法,并借此調整甚至重塑此刻手頭項目的設計思路,或者延伸出更多的想法。
2、搜集圖片
“藝術家是收藏者,而非囤積者。要知道,這兩者有個區別:囤積者會無選擇地收納,而藝術家則選擇性地收藏。藝術家只會搜集自己真正熱愛的東西。”——Austin Kleon《像藝術家一樣偷竊》

預處理的第二個階段是搜集圖片,這也是我每天都做的事情。數以百計的風格,成千上萬的圖片充斥網絡,但是我特別喜歡的還是老派的風格。我會在Dropbox中為這些圖片分門別類(Dashboard、iOS、插畫,等等)。當我拿到需求或開始項目的時候,會通過這些圖片來尋找靈感。Dropbox會預先同步好所有圖片內容,因此無需聯網你就可以隨時隨地查看它們。 (另外,小編也一如既往的推薦國內人氣設計師網址導航:http://hao.uisdc.com/ 里面有全球最贊的12個圖庫資源)
3、Moonboard與準備工作
我們可以通過很多網站獲取靈感——Dribbble、Behance、Pttrns、Pinterest等等,我們常常可以從中找到別人做的類似項目。此外,也許別人正在試圖解決與你相同的問題,因此,你也可能從中受益。
做好Moodboard很有必要。
什么是Moodboard?Moodboard是指經由對使用對象與產品認知的色彩,影像,數字資產或其它材料的收集,可以引起某些情緒反應,作為設計方向與形式的參考。
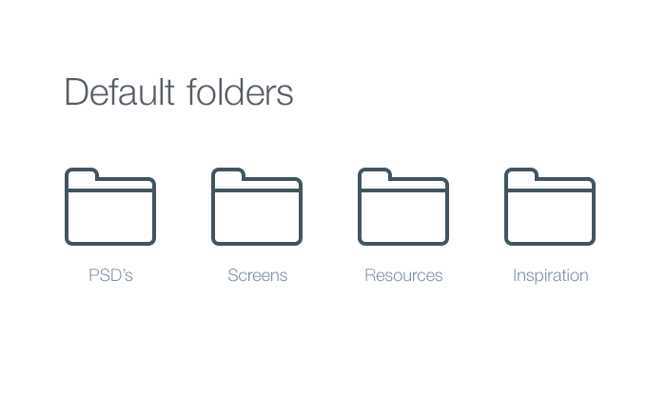
當我開始一個新項目的時候,我總會準備一個文件夾來收納相關信息,PSD、截圖、靈感以及資源各一個文件夾。其中,名為靈感的文件夾中收納著我從網上搜集的、與項目相關的所有的文件,用以激發我的靈感,這就是我的Moodboard。

這個文件夾里面應該包含從基礎色版,到Behance上完整的案例研究等各種類型的信息。如果這是一個涉及用戶信息的APP,那么你還應該有吸引人的人物照片。有時候我用不到這個文件夾,當然,那是另外一種情況了。
B、工作過程
4、我不在意線框圖的質量
我并不是那種花費半年來打磨線框圖原型的人。如果客戶能預先準備了線框圖那就最好了。
好的客戶會在準備好自己的想法和思路,甚至會畫在紙上。用線框圖原型舉例,并不是想說它,我只是強調深入理解產品本身非常重要。你的UI/UX技能、想要表達的想法與你本身才是決定最終產品的因素。借助線框圖,你可以了解客戶的想法,弄清楚需要幾屏來構成整個應用。借此,你也會更加了解應用本身。
有一種情況絕對是設計師的噩夢:客戶希望將線框圖1:1地輸出成最終產品,分毫不改。客戶您好,您是猴子請來的逗比么?這哪里是設計師干的事情啊?所以,當你碰到這樣的項目的時候,盡快搞定,然后像博爾特一樣奔跑著遠離這個項目,劃清界限。
5、大尺寸PSD背景
7個月前我剛開始在Badoo工作時,看到同事Sasha的工作過程時就在想,這哥們恐怕完全不明白Photoshop是怎么工作的吧?不過現在我正準備用他的方式來作圖,因為這種模式更對我的胃口:當你正在做一整個APP或者信息量較大的Dashboard的時候,使用大尺寸背景能更好地設計界面。
在創建新的PSD文件時,我基本上會將背景設置成8000×5000像素的大小。要知道,我不僅僅只是創建一套UI kit,在大背景下工作時我能看到每一個元素相互之間的搭配,體會每一個界面狀態的差別。此外,用這種方式來設計,還可以非常輕易地截取小圖或某一狀態/階段下的產品圖片給開發者。
6、用一個PSD收納所有界面
當我做一個普通的APP界面的時候,我也會用到其他APP的UI界面。這個時候,我更喜歡其他所有的界面都存在于一個PSD中,即使它們不是同一個產品的。

我很清楚,這種情況下先用Sketch會很有幫助,但是我更喜歡使用Photoshop,并將大量不同UI的源文件置于一個PSD當中,而非幾十個單獨文件。如此一來,我可以直接快速地從一個UI中選擇圖層拖放到當前的界面中,而無需在幾十個不同PSD文件中慢慢找某一圖層。
7、文件夾與規范
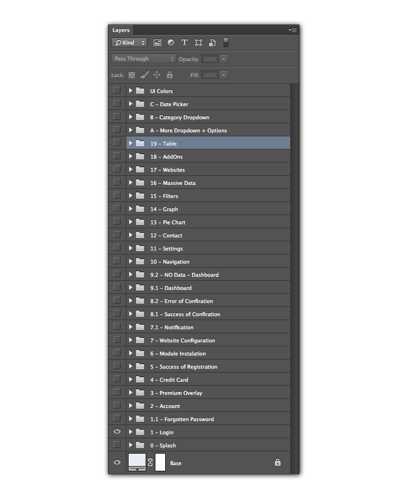
從各個角度上而言,我都是一個整潔的人——桌面上只有圖標,每個項目每個客戶都有單獨的文件夾。我每個文件夾都是依據相同規則整理好內容,就像我的PSD的圖層結構一樣。我的每個PSD結構都非常清晰,我整理它們的時候,一旦發現一個文件夾的圖層超過8個,就會創建新的文件夾,將不同屬性的圖層區分開,歸納好。我會將PSD圖層整理得井井有條,仿佛隨時迎別人檢閱一樣。我不用為每個圖層單獨命名,因為你可以很輕易地通過我的文件夾命名和結構來了解每個圖層的功用。
最近我開始同@LukášKus一同工作的時候,他老是抱怨他在AE中沒有這樣的結構化文件夾。你看,這很重要吧?
如果你想知道更多PSD禮儀,不妨看看PSD禮儀白皮書。
8、與朋友交流
朋友們對產品設計的反饋,對我而言是至關重要的信息。我可以很輕易地創建一組小型的用戶測試,并且傾聽朋友們反饋它們碰到的問題,以及修改意見。這些想法常常能為解決問題開拓思路打開一扇全新的門,我會在產品開發的各個階段進行這樣的測試,獲取反饋。此外,這種測試誰都可以參與,不過我一般會將被測試者分為兩個部分:來自社區的UX設計師以及普通用戶。這主要是因為產品受眾常常是普通用戶,而非設計師。
9、界面設計
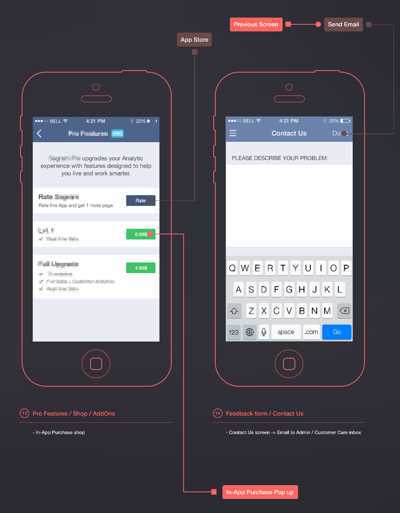
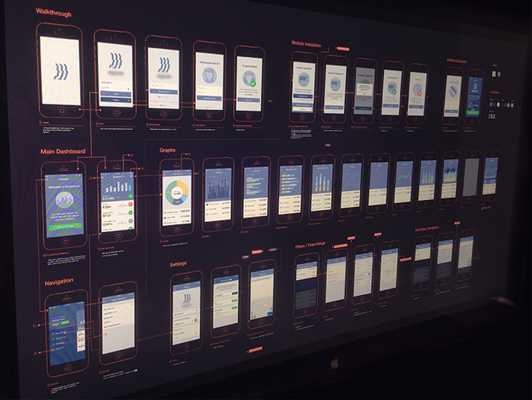
當我或者客戶準備好線框圖原型之后,我更傾向于將它們合并到一個PSD文件中去。接下來,我會琢磨界面交互,點擊不同的地方會產生什么效果。在這個過程中,我們常常能發現缺失的環節和需要補充的界面,以及其他的錯誤,這些都是客戶和我們最初考慮不周全的地方。如此一來,我便可以將所有的界面和元素放在一起,綜合起來看。當我面對一個擁有15屏的APP界面設計稿的時候,就會發現讓它們保持統一風格是一件很難的事情,最初的設計準則也因此需要調整。
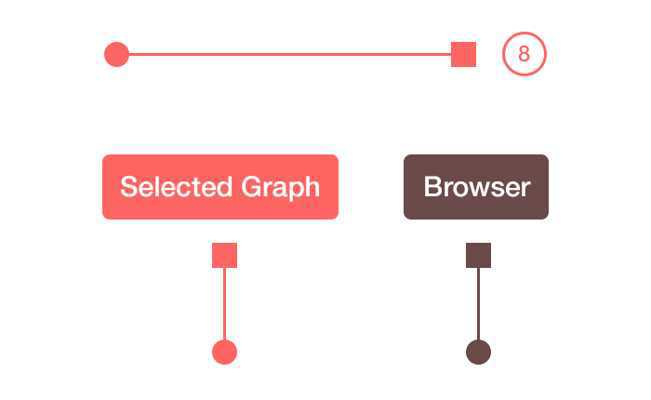
三種不同的標識線,第一種是帶數字標號指向下一屏的,第二種是屏內指引線,第三種是指向外部應用和鏈接的線。

含聯系人的預覽圖

完整預覽圖

關于樣式——我所使用的原型設計樣式和很多設計師差不多,但是比起耗費大量的時間去繪制復雜的指引線展示交互過程,我更愿意使用代表下一屏的數字標號和簡單直觀的指引線來展示我的設計。這種方式有點兒像過去老范兒的游戲說明書,但是它比起印刷電路板般的指引線地圖要好的多。如此一來,你便可以在整張圖上看到更多有效的信息。
為此我附上PSD,讓你更容易理解我的想法。
C、后期處理(設計規范)
終于接近尾聲了,最后一個部分是創建設計規范,檢查并確保視覺的一致性。事實證明,這一環節是項目中極為重要的一個部分,不論項目是大是小。在大型項目中,如果要改變某些組件的屬性,通常我是無法100%確定是不是把所有相關組件都改過來了。有了設計準則之后,我們就能確保UI中不會出現50種不同濃淡的灰色和14種不同尺寸的字體。
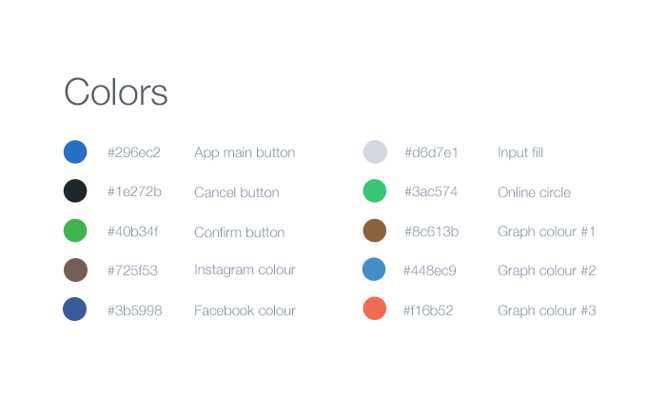
10 色彩規范
做好色彩規范是我謹記的第一要務。在扁平化設計風行的今天,我們終于可以盡可能少地為按鈕和文本設定色彩規格。你可以在PSD中創建類似Photoshop調色版一樣的色彩規范圖。

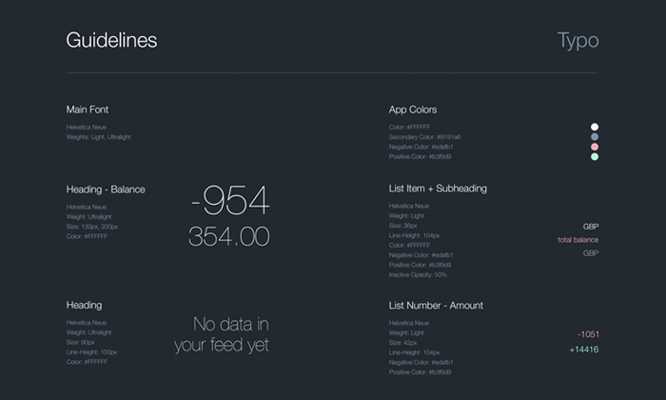
11、版式規范
另一個重要規范就是版式和字體的規范。將每個組件所涉及的字體、字號、粗細、字距、行距等等都明確地標識在PSD中,這將極大地減輕設計師和開發者在規范化上的負担。

12、UI Kit
當討論APP與網站的一致性的時候,UI Kit就顯得極為重要了。同時,如果你身處設計師團隊中或者與前端工程師協作的時候,UI Kit一樣是不可或缺的。有了這份標準化的文檔,設計師可以隨時隨地的抓取UI元素創建新的界面,而前端工程師也能清晰地了解每個UI元素的樣式,不用隔三差五跑來問設計師了 。
值得注意的是,很多大公司依然未曾注意產品的UI元素統一性的問題,CSS樣式一次又一次地重寫,你會發現同一個按鈕在三個不同程序中有三種截然不同的說明,甚至截然不同的樣式。因此,千萬不要忘記保持一致性。
D、效率技巧
13、todo
我保持一切井井有條的秘訣在于使用 todo list。使用什么樣的APP并不重要,重要的是執行。我喜歡Cultured Code出品的效率工具Things,偶爾也喜歡用紙張記錄各種待辦事項。完成所有代辦事項的感覺非常棒。我曾經沉迷于接手所有發送到我收件箱的項目,但是現在我才發現,最暢快的還是一次專注于1-2個項目,并且100%地完成它們之后,再開始新的項目,這比起同時奮斗5個不同項目來的更加高效靠譜。
“如果你同時追兩只兔子,你將空手而歸。”——Russian Proverb
14、目標
明確自己的目標是挺好的,但是千萬不要受到它的束縛。我會給自己做兩周內的計劃(就像短跑),并定下季度目標。同時,我會讓自己嘗試新的事務,并設定可達成的目標(比如使用AE做自己的第一個動畫),并同時不斷完善手頭的項目直至完成(例如完成2個Behance案例研究)。
還有什么?
我不用鼠標,只用觸控板,并且學會了所有的快捷鍵。我使用Skala Preview將Photoshop上的顯示內容輸出到iPhone上。目前我還在學習AE和Sketch。創建原型的時候,我使用InVision來處理網頁設計的項目,而iOS程序則使用最新的MarvelAPP來應對。對我而言,使用紙筆設計UI比在iPhone上拖拽來的更快。有時候我依然會用PopApp來創建早期原型。
最后幾句話
讓我嚴格依照上面的流程來處理每一個項目的確不現實,因為有的項目一開始就有思路和想法,我會跳過上面的某些流程直接開工。
在我曾經工作的公司里,我從未體驗過真正的信息反饋。設計師能從用戶測試和信息反饋中了解更多并從中受益,這些信息能促使他們思考新項目,完善老項目。尤其是在用戶測試的環節,設計師收到的反饋會刷新它們對于產品本身的認知,因為他們終將發現,很多普通用戶壓根不會按照設計師的設計來使用APP。
結束語
我很期待你能分享一下自己的設計流程,或對我的14式流程的看法。謝謝!
本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
“優設網uisdc.com“是一個分享網頁設計、無線端設計以及PS教程的干貨網站。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量66萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
網載 2015-05-26 22:41:02
評論集
暫無評論。
稱謂:
内容:
返回列表

