 |
相關閱讀 |
APP UI設計趨勢:為好設計而動 干貨
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
作者:bone9
善心悅目的動效已然成為一個app的必備,作為設計師自然要跟隨趨勢學習。APP中的動效可以劃分為兩類,一類是轉場動效,應用在頁面的切換,加載等,這類動效可以柔和頁面的過度效果,增加切換、加載、等待過程的趣味性。另一類是反饋提醒,通過界面內元素的動效,增強用戶的交互感知或引導用戶完成任務。

動效充滿了設計師體驗的想象,作為一個設計師,不管你的逼格下限在哪里,一個有趣有愛充滿個性的進度條都是你設計生涯中不能拒絕的愛。那么設計師什么時候需要做一個動效設計呢?
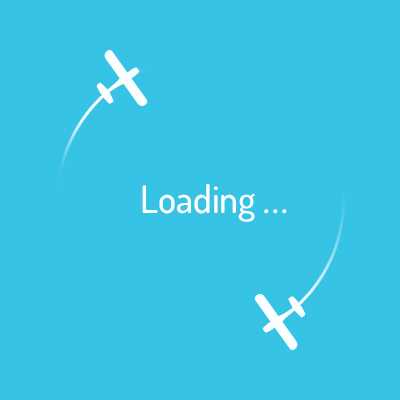
1、等待都需要一個有意義的動效。面對等待,我們總是缺少耐心。充滿個性,有趣的動效可以讓用戶對你的設計對上一份喜愛:至少這個設計還不錯。

2、如果你希望用戶點擊這個地方,請給它一個動效。

3.如果你希望你的點擊效果不一樣,請給它一個動效

下面則是一些常見的動效設計方法,當我們在合適的條件下,自然要考慮從這些方法入手,為我們的設計增加一絲動感。
一、將元素替換為個性化內容
傳統的等待或加載動畫人們已經熟悉,想讓人眼前一亮,改頭換面是必須的。如谷歌用了自己的顏色,去哪兒用了自己的logo等,這些都是可以在個性化動效的同時凸顯產品品牌,不失為一個很好的選擇。

二、更換產品的運動方式
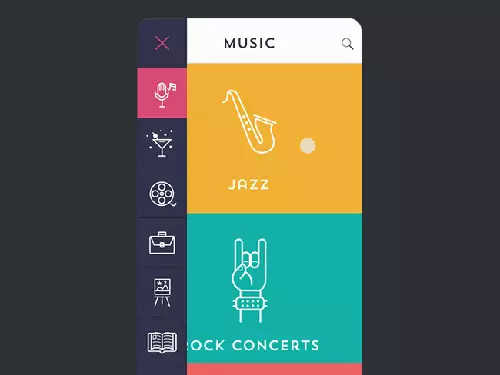
除了旋轉運動之外,我們還可以運用重復,構建,變形,擬物、人的動作(翻書)等,只要是和產品定位相符的元素,我們都能給它創意一個獨特的運動方式。

重復運動

構建
三、賦予組件明顯的交互反饋
冷冰冰的點擊和出現往往不能吸引用戶的注意力,所以,當我們需要加強某些元素來引導用戶的時候可以給這些元素加上適當的出現效果,如漸隱漸顯,位移,放大縮小,光暈,分布等效果,會起到很好的引導效果。



動效設計可以的精妙之處在于瞬間獲得的體驗,通過瞬間的可見變化豐富了人們在使用app時的感覺,不再陌生,不再冰冷,不再無趣等等。動效設計在賦予了元素動的同時,我認為還要符合人們的認知,并不是所有的動都能讓人愉悅,既要滿足產品的需求,還要能匹配人們的當時的場景訴求。希望大家在今后的設計中都能有高水平的動效設計。
來源百度UED
CocoaChina 2015-08-23 08:54:15
評論集
暫無評論。
稱謂:
内容:
返回列表

