 |
相關閱讀 |
手游如何做好UI設計?
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
GameRes游資網授權發布 文 / 銘匠游戲李達 步驟2、接下來我們會畫一些草圖,做些圖形延展。 這一個步驟主要是對圖形,筐體做的一些草圖討論,草圖大概畫了20多張,這個階段會比較隨意,基本想到什么都會畫下來,目的是記錄和想法發散。 問題出來了,棱型結構在能量球的擺放上很別扭,棱型在空間上有很多浪費,并且沒有可點擊的感覺。 步驟5、在這一步發現圓形比較能解決我們的問題,區域也節約了很多,但是在用戶操作上還是很繁瑣,選擇人物和發動必殺會很麻煩,點擊位置也小,不會很舒服。 以上的畫面就簡潔多了,但是如何讓用戶去拖動按鈕來發動必殺,這個僅在用戶指引上教肯定是不夠的。如果在可發動必殺的頭像上加一個箭頭,又會破壞畫面上的協調,顯得很鬧騰。 這就是我們在游戲戰斗畫面里下方頭像部分UI設計的過程。
之前一直做互動設計,在UI上有一些積累。
轉戰手游后發現,有著標準、互動方式、用戶行為等等與常規大屏UI設計的不同,但是在設計流程,思考方式上是一樣的。
以目前項目中一個界面為例(未完成版本)來說一下我們的方法和思路,像點擊范圍,紋路優先級,字號等大家都知道的就不說了。
步驟1、了解功能需求
位置:屏幕下方不超過160像素高度
數量:4個單位
功能:每個單位包括頭像顯示,能量需求數量和種類
(1-3個,兩種),必殺按鈕。
狀態:頭像選中狀態,未選中狀態;必殺可用狀態,不可用狀態。
以上聽起來是不是非常的復雜?用一個圖示來概括就是這樣的

步驟3、 由于我們的游戲是中式美術風格,首先選用的是一個棱型結構,出了一版效果草圖如下。
步驟4、于是我們嘗試了圓形結構,圓形相比之下有吸引點擊的小優勢。
接下來面臨1個單位有2個可點擊范圍的問題,我們思考了一下是切割一個圓形單位,還是把兩個單位組合成在一起。
于是我們對圖形做了一系列的拆解組合草圖,重點嘗試了一下太極的組合方法。
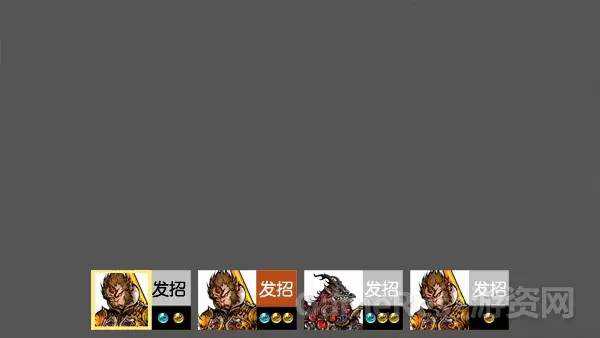
于是我們嘗試加入點擊以外的操作方式-拖動。當滿足必殺條件時,把頭像拖到戰場上就可以發動。這樣在視覺上就簡單多了,只有一個頭像和能量球來體現。
所以,我們再給加入一個條件,當滿足必殺條件時,按住頭像就出現箭頭提示,如下圖:
在功能布局都沒問題了以后,還會再有一次美化和風格統一的步驟,最終UI在游戲測試后再更新吧。
上面說了一大堆,結論很簡單,在滿足功能需求后作減法,手機游戲就那么點地兒,寸土寸金,減法作的好,就解決了一大半,可以給色彩和視覺平衡更大的發揮空間。
GameRes游資網 李達 2015-08-23 08:56:57
評論集
暫無評論。
稱謂:
内容:
返回列表

