 |
相關閱讀 |
一個"門外漢"的產品設計漫談
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
這是一篇老文。作者@zhubaining 閑侃軟件產品尤其是互聯網產品的設計,多處以傳統產品甚至不登大雅之堂的東東來舉例,這順帶也在證明設計無處不在,以及軟件設計與傳統設計在理念和方法上融會貫通。如有低級問題,敬請行家里手批評指正;如果文中煞有介事得出的結論與設計學科的經典理論不謀而合,則不勝榮幸。 設計無處不在,人類世界是被設計出來的。如果你細心觀察,可以在生活的時時處處發現優秀的設計及其蘊含的智慧。現在低頭看看你鍵盤上F、J兩個鍵上面的小疙瘩;筆記本電腦電源按鈕(不是凸出的,而是凹或者至少是平的);鼠標的滾輪(沒有設計成一個向上翻頁和向下翻頁的按鈕);蘋果筆記本觸摸板的多點觸控;衣服和包包上的拉鏈(容易拉開和閉合,密封性很好);還有天朝獨有的防插隊機(一舉解決了從出口插隊、在窗口簇擁的兩大問題,簡單可依賴)。 防插隊機 然而,令人遺憾的是,糟糕的設計也隨處可見。比如,初期的無線鍵鼠的信號接收器都是幾厘米長,如果是配合筆記本電腦使用時,你必須經常插拔,因為它太長,當把筆記本放入包中時容易折到所以必須拔下來。更加不爽的是,鼠標上往往還沒有收納倉可以把接收器放起來,所以經常會把接收器弄丟。 現在,短小精悍的接收器已經成了標配。 天朝的很多辦事流程也是糟糕的設計。比如,中國特色的“開證明”:假設你辦理某證件,需要自己跑到到社保部門開具社保繳納證明、去稅務部門開具完稅證明、去XX部門開YY證明......我不禁納悶,你們在系統里面查一下不就知道我們是否繳納社保、是否納稅了嗎,為什么非要老百姓東奔西跑、非要把數據從系統調出并打印到紙上、蓋上紅戳方肯罷休? 設計決定一切。先談產品的初期設計,即產品的創意。就像廣告創意對于廣告營銷活動的重要性一樣,對于產品而言,產品創意也是具有決定性的。產品創意不好,基本上就不可能成功。而這個最初的核心創意,都是非常簡單的、具有高區隔度的、一句話可以說清楚的。例如,簡單地說twitter就是140字的博客、百度貼吧就是關鍵字社區、唱吧就是手機KTV。對用戶需求的一個敏銳的洞察,就能產生好的產品創意,加上足夠的研發和推廣運營,就能夠成功——這里說的是創新性的產品,而那些抄襲、跟風的產品要成功,最需要的往往是強大的運營、渠道和推廣能力。 大方向定好之后,就看產品的設計了。產品設計的優劣,很大程度上決定了這個產品能否成功,很少能有一個爛產品能夠憑借出色的技術實現和市場運營手段獲得長期成功的。何況,大部分產品并不是必須要有業界頂尖的技術才能開發出來。與產品對比,技術是可以被量化的,技術指標是有明確的技術框架和軟硬件手段來改善的。比如,頁面加載速度是1S,這個太慢了,我們可以很明確地把它優化到100ms。而產品設計是一個軟性的能力,你很難說這個產品設計的合理程度是另外一個產品的幾倍,或者這個版本的體驗比上一個版本優化了幾倍,因為設計帶來的影響往往有滯后期以及其他因素的干擾。 設計很重要,所以就需要找到合適的人,然而要覓得一個真正的產品設計師卻很難。 產品設計是一種非常特別與微妙的工作,作為一個優秀的產品設計師,你要具備以下幾方面的能力。 細心 雖然“細心”、“細節”這類的詞已經被用爛了,但它確實是產品設計需要具備的首要能力,并且,很少有人真正能理解“細節是魔鬼”、“細節決定一切”的內涵與分量。 細心這個特點很難后天學習,至少很難把它變成你的下意識的思考方式,它與人的性格、生活、工作習慣等因素息息相關。 注重細節并不是負担,一旦它深入你的骨髓,注意細節就是條件反射,你隨時都會因為這樣的性格特點而接收到比別人多很多的信息,同時,作為上天對于細心的你一種饋贈,你經常會因為注重細節而得到精神上的愉悅,因為你能夠感受到很多被常人忽視的美好與感動。除此之外,你還能因為細心洞察到用戶的需求、發現潛在問題,設計出近乎完美的產品。 注重細節會造福人類。在細節上花費的微小的成本,其帶來的效用與價值會因為產品使用人數和次數增長而被線性地放大。比如,不少軟件和網站界面上的單選項都不能通過點擊radio box圖標旁邊的文字而選中,這很不方便。而改善它只需要很少的代碼——程序員省了一分鐘,億萬用戶不爽了億萬分鐘。這可以看到設計和技術的價值有多大! 細節決定谷歌。想起谷歌當年進入中國,它那域名中的自造詞“google”,就將絕大多數中國人拒之門外,因為對于大部分人來說,在那時候把這個單詞正確地拼寫出來幾乎是不可能的——單單這個細節,基本就能決定他無法成功。雖然后來覺察到問題嚴重性,推出了全球最短域名“g.cn”、中國特色的網址導航站“265.com”,但為時已晚。 邏輯思維能力 由于任何產品都有操作步驟和條件分支,而設計產品時要考慮到的完備的流程邏輯要比產品界面上展現的復雜得多,所以,如果要設計一個稍微復雜的產品,產品設計師若不認真列表格、畫功能流程圖、狀態遷移圖的話,肯定會出問題。這就是為什么經常會出現這樣的窘況:一大堆人在開會評審產品設計文檔,由于產品流程出現斷層、死循環或者條件考慮不周等問題,產品經理講不下去了。 除了掌握系統設計的思維方式和工具,產品設計的細節也往往需要具備較好的邏輯思維能力。比如,現在要設計一個保溫杯,如果不能直接作出推理:“保溫杯→水很燙→沒法直接喝→需要倒出來喝→額外攜帶一個杯子不方便→將保溫杯的蓋子設計成蓋子和杯子兩用”,那么就很難做到一次設計成功。 讀懂數據需要智商。產品上線之后需要關注各種統計指標,如安裝量、激活量、PV、UV、步長、跳出率等等,要能夠從各種數據的對比和變化之中看出問題進而改進產品,這些都需要足夠的邏輯思維能力。絕大部分用戶都不會直接將自己使用產品的的爽與不爽告訴你,通過數據就能將他們的喜怒哀樂用正態分布展示出來。 創新能力 這同樣是一個高頻詞匯。對于產品設計的創新而言,可以包含創意出新的產品以及在現有產品的細節之處進行創新(即大名鼎鼎的微創新)。創新在很大程度上其實并不是發明了地球上沒有的東西,而是你發現了用戶的某種需求沒有被滿足、用戶每次要費很大勁才能完成一件事,你設計出了相應的產品來讓他用。從另外一個角度來講,創新能力可以看作是“注重細節”的副產品。除了個人需要保持好奇心、富有探索精神外,創新也有規律可循,也有很多成型的方法和工具,比如頭腦風暴、逆向思維、組合等。 迭代 迭代,這個從數學和計算機領域走出來的專業術語,現在卻散發著濃郁的鄉土氣息。對于產品設計而言,迭代就是有錯就改、不停地改、快速地改。與其說這是產品設計需要具有的一種素質,不如說是應該掌握的一種方法。互聯網產品由于其技術形態的特殊,使得它的更新成本低、不存在遞交延遲,這不得不說是互聯網設計師和研發人員的福音:上線了發現不好就改掉、面對多個方案不知所措了就用A/B test。 根據能力的高下,可以將產品設計師分為四個級別。 初級設計師 這樣的設計師剛開始設計產品,他們心懷設計牛逼產品的偉大理想,但是由于天賦和經驗的不足,導致產品的基本功能都設計得不太合理,用戶的主觀感受就是“不好用”,“用一兩次就不想用了”。 下面這只棉拖鞋,就可以認為是出自初級設計師之手。 它看上去做工精良,鞋上的喜羊羊圖案顯得高貴與內斂。但是它卻存在一個致命的設計缺陷,就是一點兒防水功能都沒有,因為底子周圍也覆蓋了絨布,這樣當你穿著在衛生間等地面濕漉漉的地方走一會兒,腳就濕了――水從鞋底很快就洇了上來。 好的設計應該像這樣: 再對比一下如下這兩個遙控器的設計。左邊這個看起來非常高檔,但是用起來卻不方便,它把最常用的頻道增減和音量增減按鈕放在遙控器的下部,而沒有放到人順手拿起來了就能舒適操作的位置。 中級設計師 他們的產品往往基本功能設計得還不錯,但不夠貼心。一個重要的原因就是,他們只設計了功能,而未能考慮到使用場景,也就是說,產品設計的觸角沒有再往前伸展一步。打個比方,就像是他們設計出了各種形狀和功能的積木塊,但是沒有直接為用戶搭好房子和汽車。 比如,對于“把手機用作手電筒”這個需求,中級設計師就會這樣設計:手機里面有一個“手電筒”app,這個app有一個明顯的打開/關閉按鈕,并且,啟動時手電筒應該處于打開而不是關閉狀態。然而,用戶場景是:在伸手不見五指的黑夜,他猴急地想照亮眼前的世界!按照這個設計,他不得不先解鎖屏幕,在眾多app海洋中找到這個app,然后打開app。這尼瑪太麻煩了,反人類啊!來看看小米手機的貼心設計:在鎖屏狀態下長按桌面鍵即可打開手電筒。 高級設計師 使用高級產品設計師設計出來的東西,直觀感受是: 很容易上手 用起來很有趣 有驚艷的功能 很貼心 很樂意反復使用 這樣的產品體驗很流暢,而且考慮了大部分的使用場景。 下面再舉幾個例子: 基本功能 使用場景 考慮了場景的設計 備注 KTV點歌 電視換臺 手機鬧鐘 地圖App 手機App聽歌 手機掃描二維碼 保溫電熱水壺 高級設計師還會設計出一些讓用戶感到驚喜的小功能。比如,在小米手機中,當你剛存下一個新號碼,稍后想給他打電話或者發短信時,他竟然就出現在最近通話列表和最近的短信接收人列表那里!這樣的貼心小功能,會給用戶帶來驚喜。 神設計師 神設計師設計出的產品體驗必須非常流暢,神還能創造出新的場景和使用方式。若干年前,大家都認為操作計算機就是輸入一行一行命令的時候,發明圖形操作界面的人就屬于神級的設計師;當大家認為手機就應該跟電腦一樣采用物理鍵盤輸入的時候,摒棄物理鍵盤、裝配大觸摸屏的iPhone,就屬于神級的設計。 下拉、滾屏自動翻頁,也算是一個很棒的設計,它突破了點擊“下一頁”按鈕的舊傳統,非常適合逐頁貪婪瀏覽,你需要做的只是不停地轉動滾輪和滑動手指即可。 神設計師還能通過巧妙而簡單的設計一舉多得地解決N個問題。現在廣泛使用的用戶注冊策略“將email地址作為用戶名”,也是很好的設計,它一舉解決了帳戶名重名、真實性驗證、密保郵箱等多個問題。 產品要將復雜的實現用交互界面隱藏起來,內部電路和代碼可以猥瑣一些,但界面要正派和好用。 物理形狀比平面標識(文字和圖標)更易于感知:大部分耳機左右只寫著“L、R”,像我一樣的強迫癥患者,每次都要看清楚左右才會帶上。好的設計,就是在“L”的地方設計一個凸點,這樣你拿起耳機就憑借觸感分辨出左右。 凸點的耳機 在表達方式上,有以下幾個規則: 顏色比文字易于分辨。 圖比文字易于理解。 列表比大段描述易于理解。 表格適合展示“對多個對象進行多維度比較”。 以上這些規則同樣適用于你寫任何郵件、文檔。 別把專業術語和復雜操作拋給用戶。你是為用戶設計軟件,而不是為設計師和研發人員設計。同樣是掃描木馬、清理垃圾文件,360把它叫做“電腦體檢”,并打出分數,還說“你又擊敗了全國百分之多少的用戶”,這一切讓本來很高深晦澀的技術操作變得通俗易懂,這樣的包裝,勢必還會增加你的使用頻度。 讓用戶快速地上手,迅速明白這個產品是干什么的并可以開始把玩。如果產品有比較復雜的設置,那先把它隱藏,按照大部分的情況處理。那些善于探索的高階用戶,可以在設置界面里面盡情微調。 對比一下這樣兩個訂火車票的網站:12306和某訂票網站的界面: 著名的12306 某訂票網站 可見,12306不僅排版繁雜,不夠美觀,而且讓來訂票的用戶一上來不知道先干什么;相比這個“某訂票網站”的界面就很簡潔,用戶能很方便地先搜索車次,然后就可以訂票了,除此之外,下面還有明確地流程說明。 一般而言,首頁應該有一個明顯的輸入框、按鈕之類的,來引導用戶進入產品的流程的第一步。對于稍微復雜的流程,在頁面下部還應該增加一個流程圖,而且最好點擊每個步驟可以了解詳情。 再舉一個逆天的例子。飛利浦的空氣凈化器有一個非常奇葩的設計,導致不少人用了數月之后,才發現自己每天白“凈化”了:因為他們沒有在使用之前拆開凈化器,把里面的四層過濾網塑料的包裝拆除掉,從而沒有起到任何過濾效果——機器工作時并未檢測出這種問題,還在假模假樣地凈化著。 奇葩的飛利浦空氣凈化器 仔細看,電纜插頭有一個小標簽,使用說明書里也有一行小字,提示必須先拆除塑料包裝,但是你寫這么小,太容易被忽視掉了!而且,對于空氣凈化器這種產品,一般人肯定認為插上電源打開開關就能開始工作了。雖然仔細閱讀產品使用說明書是一個好的習慣,但是我相信大部分人沒有這個習慣,或者至少不會是先讀完說明書,再開始使用產品。人們閱讀說明書往往是因為產品出現問題,或者想了解高級功能。這也是一個典型的各個環節都出問題的案例:產品設計不合理、銷售渠道未盡提示義務、沒有售后回訪。 不要讓我瞄準。盡量不要讓用戶的常用操作必須通過移動鼠標/移動手指瞄準某個按鈕進行點擊才能完成。 Chrome瀏覽器中關閉tab時,關閉一個后,下一個tab的“X”按鈕就在鼠標底下,方便你連續關閉多個tab,當你不再關閉將鼠標移開時,tab寬帶會自適應地變大。(Chrome瀏覽器有很多優秀的設計,值得仔細研究與體會) 手機App要方便拇指操作,充分利用觸、滑等操作方式,盡量避免必須點擊邊角上的某個按鈕才能完成的情況。我有一段時間喜歡使用weico,就是因為它能夠方便地使用滑動操作從微博詳情頁返回到微博時間線,以及通過輕觸就能查看大圖、返回微博,見下圖。 Windows經過數年的創新和研發,終于將“顯示桌面”按鈕移到右下角了!這樣你閉著眼睛就能完成這個常用的“顯示桌面”的操作了。 瀏覽器鼠標手勢:按住鼠標右鍵在頁面劃出一個“L”就能將頁面關閉,這樣又酷又方便!妹紙看得目瞪口呆有木有!?你再也不需要移動鼠標瞄準tab上面那個“X”按鈕了,劃“L”甚至比“Ctrl+W”都方便。 關閉當前頁面的一個鼠標手勢截圖以及常見的手勢 搜狗輸入法附帶了一個鼠標手勢工具,更是將鼠標手勢從瀏覽器中延伸到了任何的軟件界面中,比如在某個軟件的窗口劃一個L,就能把它關閉,確實挺方便。 保持交互的一致。為了減少用戶的學習成本,同一個公司的各個相關產品或者同一個產品的各個終端,其交互應該保持一致。蘋果在這方面做得非常好,看圖即可知曉: MAC iPhone與iPad 對比這幾種設備的界面,可以看到上面是應用的圖標,下面是Dock,并且圖標都一模一樣,就連級聯菜單項的設計都一致。現在想想,你的PC站點和WAP/APP的用戶體驗能盡量做到一致嗎? 簡潔的美。蘋果設備的極簡設計,比如,“外觀無槽、無棱”、“電池和存儲卡固化”、“一個萬能插槽”,使得整個設備簡潔、緊湊,而且不容易積灰——別笑,你看看手里那些布滿溝槽的手機,藏了多少污納了多少垢。 交互方式存在輪回。人類世界始終是一個輪回,比如“粗布→化纖→粗布”的時尚輪回以及“野菜→粗糧→細糧→肉食→粗糧→野菜”食尚輪回。人類與計算設備的交互也在經歷著輪回:“觸摸(手撥算盤是最早的多點觸控哦親)→撥動電子設備上的按鈕和開關→鍵盤輸入命令→圖形界面→鼠標→觸摸/語音/光線/距離/方向/重力感應等”,即從最直觀最自然的交互方式又回到了最直觀最自然的交互方式。值得指出的是,這種輪回并不是人類吃飽了沒事干故意繞彎路,而是越直觀、越自然的交互方式與計算設備內部的實現形式(電平信號)差異性太大,所以需要更加先進的技術才能進行準確地識別與轉化。 產品發布之后,需要檢驗產品設計是否合理。通常的方法就是關注宏觀的統計數據,一般也就是產品的各項KPI指標,如安裝量/激活/活躍數、PV/UV等等。 誰用誰知道。除了“用數據說話”,對于產品體驗的檢驗來說,發揮自己的主觀能動性也很重要,而且方法及其簡單,就是——自己tmd多用幾遍!如果產品需求文檔寫完、軟件編碼、測試、上線完之后,設計和研發人員自己都不會再用的話,這樣的產品肯定很難做好,更不可能做到卓越。 舉例:PC上的詞典軟件很多,但是很多裝上用了之后,發現居然連基本的功能都不具備:其屏幕取詞功能在很多常用的軟件中都不能工作,比如不能在Chrome或者火狐瀏覽器中取詞,這是不可想象的。詞典軟件還有一個設計誤區就是認為“詞典就是中英互譯”,所以很多軟件默認都沒有提供漢語詞典。然而用戶經常會看到生字不知道讀音和含義,想用取詞功能查一下,結果發現只能查到對應的英文單詞翻譯,所以只能百度一下了。 有的新聞App在新聞詳情頁中,可以通過左右滑動手指來切換到上一篇/下一篇新聞,這個功能看似很貼心,但實際上是不合理的,因為大家看新聞的習慣是在新聞列表頁根據新聞標題來決定是否點擊進入詳情頁,而不是打開的詳情頁,直接在里面切換。 以上這幾個例子當中提到的問題,既沒有隱藏在冰山之下,也不是什么小眾的BT需求,產品設計師只需要自己用一下就能發現。 不光是要多用,而且要在各種場景中用。只呆在辦公室里冥思苦想與憑空爭論,肯定難以設計出好的體驗。上面舉的那個“手機App要支持甩一下切歌”就是一個例子,產品經理如果只是在辦公室捧著自己設計出來的App,就覺得“你看我的App能很方便地播放、暫停、切換下一首啊”,就會產生“我的產品非常完美”的幻覺。這次國慶長假不少人都出外旅游,我看知名網絡紅人Fenng和老岳說,在出游過程中發現了移動互聯網還有很多機會,這就是一個例證。我黨都說要深入群眾嘛,所以產品設計師也要響應號召,在光怪陸離的生活當中去體驗產品。各種各樣的使用場景不僅是孕育新產品的土壤,也是讓既有產品持續改進的試驗場。 產品設計和研發人員自己使用還不夠,還需要發動廣大的用戶,給他們一個平臺和渠道,讓他們給產品提意見建議。這就像軟件測試一樣,更多的人和更多次的使用,才能將各種情況和分支覆蓋到。 檢驗產品體驗還有一個“一步原則”,意思就是,如果一個用戶常用的操作,需要多步才能完成,那么必須改進。比如,大家看到網頁里面有一個東西需要搜索下,一般需要先選中關鍵字,復制,然后粘貼到地址欄,敲回車搜索,或者選中后點擊鼠標右鍵菜單進行搜索(假設鼠標右鍵菜單能夠識別是搜索還是打開鏈接)。這樣一個常用的操作不能便捷地一步完成,所以肯定可以改進:比如增加選中內容后鼠標拖放的功能,即,如果選中的是鏈接,拖放后直接打開這個鏈接;否則拖放后用該關鍵字進行搜索。 這個“一步原則”可以說是發明創造、產品創意的源泉。“懶人創造了世界”那句話就是這個意思,為原來費時費力的重復性工作制造出工具來代替人完成——將這個星球最智慧的生物解放出來干更牛逼的事情。 在這個全民娛樂、信息爆炸的社會里,一個產品僅僅具備了實打實的基本功能是不夠的,還需要在產品功能上增加貼近用戶的娛樂因素,這種思維并不只是適用于強調“吸引眼球和娛樂用戶”的市場推廣的領域里。 娛樂精神,就是要求產品具有有趣的交互形式。比如,微信的搖一搖、騰訊微博的吹一吹、騰訊手機管家的小火箭和嫦娥。其實,對于這些功能來說,你完全可以設計成一個傻傻的按鈕來觸發!但就是這個交互形式的變化,讓同樣一件事情變得有趣得多。 娛樂精神的另外一方面,體現在產品的各個細節之處,小到一句文案或者一張圖片。比如在小米手機里面更新系統時,如果已經是最新版了,小米就會賣萌: 小米賣萌 還有一個就是著名的圖吧導航在蘋果App Store里面的吐槽: 圖吧吐槽 同樣是寫一句話,包含娛樂、賣萌元素之后,效果會天壤之別,會讓冷冰冰的晶體管組成的設備或者01代碼堆砌成的軟件變得有人情味,一下子拉近了與用戶的距離。既然賣萌并不費太多事,你干嘛不搞得有趣些呢?做人、做軟硬件,最重要的是開心。 在App繁榮的年代,你不得不面對一個現實:App也成了消耗品。除了那些綁定了強的好友關系的App(QQ、微信、微博等)或者是剛需類的工具App(搜索、音樂、視頻、游戲等)可以天長日久,其他很多創新類的App就別奢望能壽與天齊了。比如之前火爆的Draw Something,你還在玩嗎?所以App設計者可以改變一下思路,既然不能長命百歲,那干脆就在一開始把它當作消耗品來做——從一開始或者至少剛眼看要火的時候,就考慮到商業收益的問題,比如廣告植入乃至App冠名神馬的——同學,這不丟人!在這個App短暫而輝煌的生命周期內,它讓用戶得到了娛樂、為開發者帶來了money、讓贊助商品牌權益得以體現,達到了多贏、和諧結局,何樂而不為呢?當它已經風光不再時,你就化悲傷為動力,重新出發,投入到下一個App的創意當中吧。 生態圈是整個生物界繁衍生息的系統保證。在信息世界當中,也需要構筑信息生態圈,大到產品布局乃至產業鏈、小到產品內部的功能設計,所有這一切,就是讓二進制流以合適的方式被產生、流動、加工和接收。當然,這個生態圈必須考慮到人,要讓人與產品、人與人充分互動起來——后者其實更加重要,這才能引起病毒傳播。曾經火爆的那些SNS游戲如“搶車位、奴隸買賣以及偷菜”,都是靠了人的關系——人玩人,才風靡神州大地。 云生態圈。現在大大小小的公司都在制造云,都在以免費、大容量等喜人條件來期盼用戶將自己的各種數據存儲到云端,不過往往忽視了數據生態圈的建設。如果數據只是存到了云端,而沒有被展示出去,那么非但沒有價值,而且成了累贅,額外增加了云的服務器和帶寬成本。 現在假設你有一個相冊產品,可以讓用戶將照片備份到云端。殘酷的現實是,除了幾個大佬公司,一般的產品都缺乏健壯、大量的好友關系,這就會陷入上傳后不容易分享出去,進而不愿意上傳的惡性循環當中。而且,你還不能冒然將這些寶貴的用戶照片資源補充到其他的產品中,因為它是私有的——用戶是在備份照片,并不是在分享照片。 就目前來看,用戶“將自己的照片備份到云端的需求”并不強烈,如果硬要說這個需求已經如火如荼,那么多半是因為你被別人家的繁榮景象所蒙蔽:用戶在微博、QZone等手機端每天上傳數億張照片,這確實很牛逼,但是要知道,這些用戶并不是想把照片“存”到云端,而是想分享!通俗地講,就是想得瑟,求贊美、求安慰或者求鄙視。試想一下,如果上傳的照片沒人看、沒人評論,你還會是上傳嗎? 要讓生態圈里面的數據充分地銜接和流動,尤其是用產品的機制,而不是人肉傳遞。一般百科辭典都有百萬千萬的詞條,完全可以把這些詞條通過知識樹的形式組織起來,讓學習者很直觀地看到知識之間的關聯關系。可以參考微軟的人立方那樣展示出來。 王石的人立方 再看看百度幾個當家老花旦的數據流動。網民經常在百度搜索A關鍵詞,于是在貼吧創建A吧讓大家在里面討論與交流。用戶經常詢問有關A的一個問題,于是就可以把這個問題放到百度知道里面提問、回答和搜索。一些關于名人、術語的問題被反復問道,那么就創建一個詞條,把它放進百度百科。而無論貼吧、知道和百科,反過來又是為百度搜索提供了優質的內容。 攜帶海量基因數據的小蝌蚪在奮勇向前游動,但是往往障礙重重。新浪微博的圖片長微博就算一個阻礙信息流動的例子。在新浪微博里,由于一條微博最多140字,所以導致很多人無奈地將自己的長篇大論變成圖片發送出去,這個需求也催生了多個專業生成長微博圖片的網站。文字變成圖片,看似簡單的一個變化,雖然它并不影響人的閱讀,但是這個形式的變化卻使得信息被機器檢索和加工幾乎成為不可能,這就好比斬斷了小蝌蚪的尾巴,使得其活性嚴重降低。 產品基本功能設計好之后,就需要考慮如何把用戶的好友關系加進來,一般來說有如下幾種方式: 一窮二白干革命,從頭開始構建好友關系 導入已有的好友關系: 用戶手機通訊錄 本公司其他產品已有的好友關系 第三方的好友關系:微博/QQ等 一般來說,重新發明輪子很難成功。由于好友關系的壁壘,使得進入SNS、IM產品的領域存在很高的門檻。 擁有了一定規模的用戶之后,必須懂得感恩:要珍惜這些用戶資源,采用各種方式來傾聽他們的心聲: 在產品當中內置通道,比如方便用戶遞交意見建議的按鈕。比如小米手機的桌面有一個圖標,點擊后就可以方便地進行意見和故障的反饋,還可以送上系統日志、截圖神馬的。 小米手機可以方便地反饋問題 搭建一個與用戶交流的平臺,比如小米的MIUI論壇。在這個論壇當中收集用戶的意見建議,及時、定向地發布產品的信息。 監控其他的媒體,尤其是微博這種自媒體平臺。 讓活躍的用戶參與到產品的發展當中。比如讓用戶創作產品的皮膚、讓用戶對產品的命名或者待開發的功能進行投票。 形成一個產品、廠商與用戶組成的生態圈之后,就得到了一個雙贏的結果:產品因為群眾的智慧越來越完善;用戶對產品越來越忠誠:當一個人參與其中,在一個產品中有所付出,那么就很容易對產品產生感情。 科學技術日新月異,人類社會不斷進步,但這個世界遠不夠完美。人的本性是貪婪與自私的,所以僅靠日益萎縮的道德不足以規范大眾的行為。從法規政策到規章制度,從機器設備到生活用品,從電子產品到網站App,處處都需要被設計、被正確地設計。每個人都是自己生活和事業的設計師,糟糕的設計帶來平淡的人生,不懂得迅速迭代更是讓你失去了扭轉局面的寶貴機會。 請用心、聰明地設計。 作者:zhubaining設計無處不在,設計決定一切



設計師應具備的能力
設計師的層級



可以按照歌星、歌曲名稱等方式點歌、可以刪除已點歌曲 一次點多首歌,要連著唱,自己太累、其他人尷尬 增加一個“打亂順序”按鈕,將歌曲順序打亂 可以按數字調至任何一個臺,屏幕下方可以看到接下來的一個節目信息 大部分人都有節目類型的偏好,比如只想看綜藝、電視劇、體育等,所以必須逐個換臺,來找他想看的那個類別的節目 增加一個按照節目類型分類的界面,列出目前播放這種類型節目的所有臺,甚至還可以有一個節目搜索框 可以設定一次性和重復的鬧鐘;可以設定鬧鈴周X-周Y這幾天有效 由于有節假日和調休的存在,導致設定的工作日鬧鐘在該響的時候沒響,不該響的時候響 獲取每年國家的放假安排,定義出準確的、智能的“工作日” 可以搜索地點,選擇公交、駕車、步行路線 經常駕車或者打車回家/公司時,需要打開app,輸入家的名稱,搜索,選定為目的地,切換到駕車路線,點擊“獲取路線”... 讓用戶預設家、公司等常用地點,在手機主屏幕上,按下”回家”圖標,即可自動給出從當前地點到家的駕車/公交路線 可以播放、暫停、選擇上一首/下一首、隨機播放等 邊走邊用手機聽歌,遇到不想聽的歌需要切歌的時候,需要解鎖、點擊下一首,鎖屏,很麻煩。 類似iPod那樣,可以甩一下手機就切歌 切歌這么方便,那些擁有大功率外放的山寨機用戶在播放神曲時,會隨時受不了 啟動手機里面二維碼掃描app,即可掃描 用戶需要先安裝二維碼掃描app,當需要時,啟動這個app,點擊掃描按鈕 手機攝像頭內置二維碼掃描功能,用戶不需要單獨下載app:需要掃描時按下攝像頭啟動按鈕即可 操作的復雜性嚴重阻礙了二維碼應用的快速普及 方便地加水、加熱、保溫和放水 用戶想喝開水,但是沸騰的水又沒辦法馬上喝,用戶又一次猴急了 增加幾檔保溫的選擇,比如60度、90度,以及“再沸騰”的按鈕。 60度的水喝起來剛好,不涼不燙——隨時享受這小小的幸福 產品交互









產品的檢驗
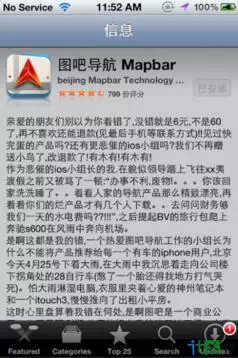
娛樂精神


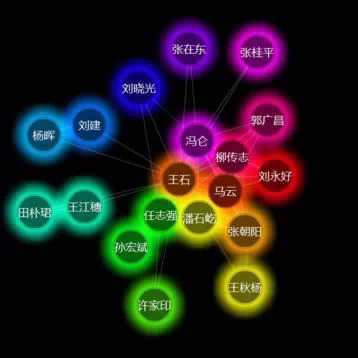
形成生態圈


結束語
互聯網er的早讀課 2015-08-23 08:43:47
評論集
暫無評論。
稱謂:
内容:
返回列表

