 |
相關閱讀 |
APP解構重構——勿忘初心
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |

一本書寫好之后放在那里就是按照作者意圖設定的靜態結構存在,但是讀者看書時沒有必要建立和作者一樣的結構,對個人來說是完成一個任務的過程。任務如果和結構吻合是好事,如果不吻合那就痛苦了,很多人很可能還沒看到有用的地方就合上這本書終止任務了。新華字典就有一個嚴謹的結構,用戶需要認證學習才能掌握使用方法(也就是了解字典結構)進而完成查字典的任務;兒童識字卡沒有自己的結構,甚至可以一頁頁拿下來,同時兒童的任務也是最簡單直接的,認識一個字和另外一個字都是獨立的任務,不需要建立聯系。
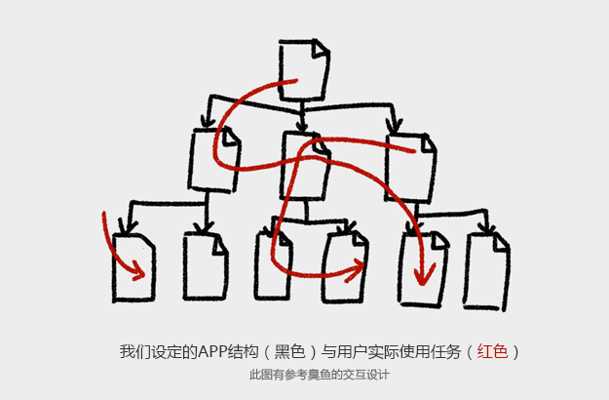
這位老師介紹的方法實際上把我們從執行閱讀任務依附于書籍結構的習慣中解放出來。書籍的結構和讀者的任務是可以不對等的,你愿意讀哪一頁就哪一頁。這可以類比到APP的結構與用戶的任務,APP都是按照固定結構上線的,用戶在使用過程中完成的確是一個個獨立的任務,這就是為什么云閱讀后臺常看到:離線下載后去哪里查看啊?搜索去哪里了?這類反饋的原因,因為用戶不關心你是什么結構,只要在完成任務過程被終止了他們就會抱怨。當然了設計師也會對著悲慘的數據說:此按鈕如此明顯怎么用戶就不知道去點擊呢?網易云課堂的課程詳情頁右上角有個大大的按鈕“參加該課程”,But數據顯示用戶就是不去點它,理由很簡單,用戶執行自己的任務時不會想到用它,你就是弄個閃電雷鳴的提示效果都不會大,傳言設計師后來在目錄中加入“課時預覽”就好多了。

用戶很坦然,微信滿足不了他們約炮的欲望,可以改去陌陌。但是設計師就忐忑了,網易云閱讀的產品結構滿足不了用戶的閱讀任務時就會流失他們。所以作為設計師要最優化的解決APP結構與用戶任務間的關系,如何優化?我們先理解一個APP結構是個啥;再來看看被解構的APP如何組裝起來已滿足用戶任務。
第一、解構APP。
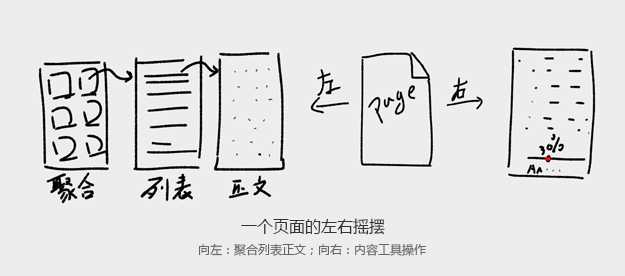
設計師都可以輕易的知道“APP是由頁面組成的”,但這又是一個毫無意義的結論,那么我們來嘗試站在“頁面”這個角度宏觀和微觀的看一下,借用一個口語就是——向左看向右看。
1、向左看,APP的世界里有三個頁面:聚合頁、列表頁、正文頁。聚合頁匯聚了各個模塊的入口,從這里用戶可以選擇要去的地方,比如網易云閱讀的首頁,里面有用戶訂閱各大資訊源;列表頁就是純粹某項內容的列表展示,如果你進入網易云閱讀的某個訂閱源就可以看到這個頁面了;內容頁是最底層的內容展示頁,用戶在內容不能再往下走層級了,當然了橫向串動或者向上跳是可以的,對應的就是你在網易云閱讀里面看某篇資訊詳細內容。

2、向右看,一個頁面總是由三個元素組成,主內容、頁面工具、頁面操作。主內容必然存在,即使是空態都會展示個哭臉之類的。拿書籍正文頁來說,這本書的文字就是主內容;頁面工具用來改變一些展示方式,如:字體大小、夜間模式、亮度;頁面操作含信息的處理路徑,如:評論、分享、加書簽、查看書籍詳情、復制、剪切。

這三個頁面組合在一起,僅內容頁不夠時加上列表頁,不夠再有聚合頁。每個頁面自身的內容、工具、操作又會有序的組合,這樣就形成一個封裝好模塊,這個模塊對外以節點方式溝通,多個模塊組合在一起就形成一個結構化的APP。這里舉一個埃菲爾鐵塔的故事:埃菲爾鐵塔,組成零件有18038個,重10000噸,施工時共鉆孔700萬個,使用鉚釘250萬個,設計圖紙5300多張,其中包括1700張全圖,在18世紀的時候施工僅用了2年2個月。因為事先嚴格的編號,施工過程沒有做過任何改動。所以當我們面對一個APP設計時,不要担心它的復雜,并不是復雜,而是由此帶來的混淆狀態和無條理性讓我們担心,APP能復雜過300米高的鐵塔嗎?

第二、APP解構后的各個模塊及頁面自己的內容、工具、操作如何通過組合來更好的吻合用戶任務,是交互設計師發揮的地方之一。
常用的手法是用戶研究,去研究自己設想的目標用戶,其實獲得這些數據和結論后要用在結構上同樣需要費一番心思,相當于準備了做菜的材料和知道了吃飯人的口感偏好之后如何把菜炒出來。
1、放羊,讓用戶決定模塊間的組合與穿插。卡片分類法就是一例,云閱讀的各個模塊歸類時就用過,其中本地書上傳模塊的入口就被認為應該在書城里出現(我們實際放在“我”這個模塊里);APP頁面工具布局時,有時侯過份強調一致性、統一性,會忽視用戶任務的隨意性、連貫性,云閱讀的用戶在任何頁面隨時想使用夜間模式,總沒人希望在家里關書房的燈需要去客廳按下開關吧,所以云閱讀的winPhone客戶端就在首頁Appbar中放入夜間模式開關,同樣的功能在正文頁與設置的列表頁都有;有個小區建成大概有六年了,樓與樓之間有草坪和大道,但沒有小徑.如此一來,人們自覺不自覺地會抄近道,踩踏草坪.于是管理人員豎起牌子嚴厲提醒大家:請勿踐踏草坪,但根本不奏效。時間一長,草坪上就形成了許多不規則的小徑。管理人員生氣了,把小徑重新整理成草坪,并在出口和入口處攔上繩子,起初似乎好一點,后來又恢復原樣。如此幾番折騰,他們終于悟出了道理:沿著自然形成的小徑鋪上石板,讓人們心安理得地行走。草坪有了小徑的點綴,也顯得更有情趣(這個案例引自互聯網)。APP產品中放羊放的比較好的還有注冊這個功能模塊,現在新舊APP都允許用各大社交平臺帳號登錄,在這之前是每個APP都強制用戶搞一個帳號,說白了就是為方便推送廣告,但也直接攔截掉了至少一半潛在用戶,得不償失。現在用戶愛用什么社交帳號登錄隨意,而且這種方式瞬間成為標配,就是結構追隨任務的實例。放羊的方法是用戶最樂意看到的,但是產品方很不樂意,設計者也容易被弄暈,有時候一個功能模塊需要在另一個功能模塊的三個頁面都放入口,這個還好點,關鍵是一些用戶永遠不需要的模塊怎么辦,放到哪里都不是用戶希望的?這就要用到下面的濫竽充數了。
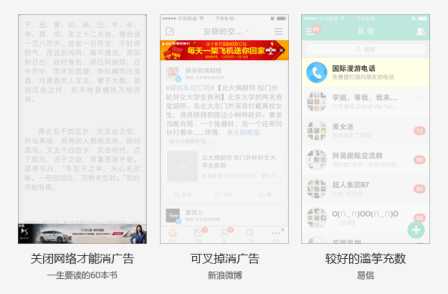
2、濫竽充數,對于用戶不希望的模塊,可以悄悄得植入以實現產品目標。就是讓用戶看著這個產品很順眼、很好用,但是里面確實有產品植入性的東西。比如云閱讀的猜你喜歡模塊,在用戶讀完一篇文章和每個訂閱源詳情后都跟著猜你喜歡。這些推薦都是追隨類型相關性出現的,如果你正在閱讀的是三胖干掉姑丈的新聞,我們就會猜你喜歡早期三胖機關槍掃射銀河樂隊這類事件。當然,濫竽充數讓用戶識破的例子也很多。很多APP中的頁面底部廣告就是典型例子,這個頁面操作讓人不惜關掉網絡以換取安靜純粹的看書;云閱讀首頁右上角總是掛一個消息提醒的Icon(屬于頁面操作),碰巧如果你的郵箱悲催的被各種垃圾郵件干擾,這個Icon會不厭其煩的給你彈出氣泡,這個氣泡對你其實沒什么用,因為你不care這些郵件,然后很多用戶就來詢問哪個地方有個關閉通知的按鈕(反饋系統看到的)。有時候濫竽充數沒做好的同時設計師還不忘給用戶閃個Tips,仿佛吼著說“看,我在這兒”,鬼才愿意看到。新功能Tips提醒也是同樣討人厭的濫竽充數,更新或下載一個APP后總是各種提示諸如“點擊這個發布動態、這里添加好友”,真的等用戶任務到了要用此模塊且不知道怎么辦的時候,結構確給不出回答。另一個場景是這樣的:你選擇用掃一掃加一個朋友的微信,到“添加好友”模塊卻找不到掃一掃,而對方此時虔誠的舉著個二維碼略帶蔑視的看著你,經過一番周折你可能終于在“發現”模塊里面找到了掃一掃(也可能換其它方法),雙方一陣嘖嘖,你內心估計會嘀咕一下微信:這是咋整的!我們避開業務層面的(掃一掃功能增多了)討論這個現象,用戶的任務確實就是在“添加好友”時需要用到掃一掃,這就是說,這個悄悄移位的的舉措一下子就讓用戶感覺到不適了。

3、照葫蘆畫瓢,遵守用戶在其它APP上的既有習慣,組合各個模塊和布置頁面內容、工具、操作。云閱讀4.0版本的模塊的結構有好幾個方案,最后用的是最大眾化的底部導航,用戶熟悉這種交互方式是選擇此方案的原因之一。教育用戶這種事就像第一個吃螃蟹的人——付出的多收獲卻不一定豐厚。米聊大家還記得莫,國內移動互聯網即時通訊最早期試水者,微信將其秒殺后,模塊結構卻基本被沿襲下來(當然了也可能是巧合);再比如下拉刷新這個已經全民皆知的習慣,最早來自Twitter,而且也獲得了專利,現在APP中遇到列表頁需要刷新內容時不用下拉刷新試試?這種頁面工具咱們大可不必去創造新輪子。在所有的APP里“設置”模塊其實像一個垃圾桶,設計師覺得不重要又不好去掉的東東都在里面堆積(相對來說產品經理更擅長做這件事),這樣做的好處就是用戶的任務實在走不下去了設置可以來彌補,用戶用的不舒服卻沒其它辦法時就會來設置里淘淘寶試試運氣(從用戶反饋中可以看到這些習慣),所以頁面工具在設置中基本都要有,正文頁有夜間模式工具、設置中也要有,設計時諸如此類往往需要照葫蘆畫下來。


4、騎驢看賬本,邊上線邊改。現在的APP幾個月不換個結構出個版本都不好意思和別人說這個項目還活著。云閱讀winPhone端有一個模塊是離線下載,之前離線下載完成后的資訊分布在各自訂閱源內,用戶就跑來吼了,下好了不知道去哪里看,這不是浪費人家流量莫;然后就多出一個模塊:離線資訊,設計師在離線資訊聚合頁中放了個離線下載的入口(頁面操作)被各方否決,理由是這個會串到離線模塊里去,而且首頁Appbar原來就有離線下載入口,于是就沒有加;上線后用戶又不樂意了,離線資訊里面想去下載不知道怎么辦,最后我們又順速補上這個入口,因為用戶任務在這里需要而且也是常理,結構最好滿足它。細算一下為了這個事情就有三個版本,不過騎驢看賬本還是蠻管用和常用的,這里對廣大用戶的期望就是你們要多吐槽啊,不管通過什么途徑,你們一句有時侯頂我們設計十句。
以上說了四種方法,那么神馬時候這個APP算是有譜了呢?當設計師一時描述不清APP結構時,說明很吻合用戶任務了。以張三豐與張無忌的對話舉例(電影版倚天屠龍記):
無忌,你記住了沒有?
嗯,沒記住…
這套叫什么拳?
不知道…
你老爸姓什么?
我忘了。
好!只要記著把這兩個混蛋打得不成人形就是了~
還有一個和描述不清APP對立的現象是這樣的,公司新人接觸一個APP時總能提出巴拉巴拉一大堆不符合用戶任務的問題,這時候深陷其中的設計師會禮貌的回答:“嗯,這個我們會考慮的。”當然了大多數情況下是不會改的,這可能是設計師已經忘卻最初目標,這類現象很常見,畢竟80%的APP都不是很成功。

其實不管是解構還是重構APP,都需要時刻知道自己從哪里出發的:勿忘初心。
互聯網er的早讀課 2015-08-23 08:44:25
評論集
暫無評論。
稱謂:
内容:
返回列表

