 |
相關閱讀 |
手把手教你畫像素(3)—對比度(Contrast)
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
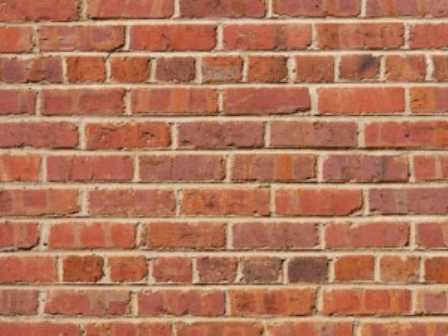
無論是Minecraft,還是Flappy bird,甚至是Kairosoft,無不向世人證明,玩家對游戲性的要求遠遠高于畫面的華麗。對一個獨立游戲開發者而言,像素游戲不僅僅意味著較低的開發成本,也意味著對游戲性更高的追求。 本文是《手把手教你畫像素》系列文章的第二篇,轉自燈塔實驗室的知乎專欄,原文來自iLKke from the Photon Storm,譯者 J_Lu @小朋友K66。 是時候來聊一聊我們的好朋友對比度(Contrast)啦!對,在接下來的整篇文章里,我們討論的都是對比度。可能你會感到一點無聊,但是請注意:在這個系列的教程里,所有的相關的概念都會在這里匯總。我一開始就說了,我希望你能夠從顏色和對比度方面來進行思考,這個代表什么意思呢? 當你在畫精靈(Sprite)的時候,你只能用為數不多的顏色(在今天,從技術層面來說,沒有顏色數量上的限制。但是為了畫面的連續性,你不會想要用太多的顏色。這也是為什么人們發明了調色板(Palette)這個概念,我會在下文講到。)同樣的,你能使用的空間也不會很大——事實上非常小。像素畫的目的就是創作尺寸很小的圖片(精靈或者地圖塊(Tiles)往往都是為分辨率低的游戲服務的)。這些圖片小到每一個像素(顏色)都會影響整個圖片的觀看效果。優秀的像素畫家會充分發揮每一個像素的潛力。大道理其實很簡單——在合適的位置上點下合適的顏色。 更重要的是,每一個像素都是為整個圖像服務的。在你畫一個精靈的時候,你會常常把圖片縮小來看看整體效果(或者,如果你用的軟件允許的話,留一個預覽窗口顯示100%或者200%比例的精靈)。要時刻把握整體印象,并且確保像素們在一起能夠產生好的效果——一個技巧就是仔細觀察像素間不可見的空間。 在兩種顏色直接并排在一起的時候,人眼會自動在他們間找到某種聯系:人眼會造出一種不可見的顏色,或者說,人對這種顏色的感知并沒有達到意識層面。這個地方就產生了對比度。其實我贊同的觀點是:對比度本身就是一種不可見的顏色。這就是本次的重點,在讀完文章你應該記住的就是,對比度本身是一種附加的顏色。 這里有個圖片范例:想象每塊磚代表了一個像素,他們之間的線段是可見的,但他們產生的來源卻是相鄰像素間的顏色對比。 最右邊的黃色有兩個作用:它是亮度最高的紅色和亮度最高的綠色。黃色能起作用的原因在于它和它相鄰顏色之間的對比。緊挨著黃色的紅色和綠色,分別與黃色產生了各自的對比度,而這兩種對比度又是非常相近的。 每當黃色出現在綠色邊上,人眼自動在兩種顏色間創造一種過渡,這讓黃色也可以被當做綠色使用。換句話說,黃色中包含著不可見的綠色色相(Hue)。在黃色與紅色相鄰的時候,也會產生同樣的效果。下面來看看實際操作是怎么樣的。 他們是不是很可愛呀?這兩個精靈身上都用了同一種黃色,但是在上邊的男孩身上,黃色作為最亮的肌膚顏色而出現。在青蛙身上,黃色的功能是:綠色的高光以及肚子上的明亮部分。 現在讓我們繼續深入研究。如果我們之間將上述的同一種黃色直接排列在紅色或綠色邊上。這時我們去掉了中間作為緩沖的顏色,現在來看看會發生什么? 比起之前的情況,黃色和其他顏色間的對比度直線上升。人眼不能夠在兩種顏色間創造出一種過渡效果,所以它們看起來就是各自獨立的。 如果沒有亮度稍微高一點的綠色,林克的頭發和帽子間的對比度會變得很高。請注意作為緩沖的綠色在帽子的最上方其實還充當高光的角色,但是并沒有和下面的黃色接觸。 所以我們應該學到點什么呢?我來加深一下大家的印象:不同顏色間的對比度本身形成了一種顏色。我知道這只是我個人的一個提議,我也沒有仔細論證過。但是我提出這個的目的是想引導大家注意一些處于像素間的東西,而不是把目光僅僅停留在像素本身。 繼續來看林克這張圖,他皮膚所用的顏色就是最開始在黃色與紅色之間的緩沖色。然而因為這種顏色在本例中被用在一大塊區域,它和黃色間的對比也較之前明顯得多。這將會在下篇文章中討論。






游戲葡萄 2015-08-23 08:42:13
評論集
暫無評論。
稱謂:
内容:
返回列表

