 |
相關閱讀 |
不得不存!UI設計新手不可錯過的7條實用法則(多圖)
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
本文編譯自 Medium,作者是一位UX(User Experience, 用戶體驗)設計師,他通過自己學習UI設計的過程,總結出7條實用的法則,為UI設計新手提供了寶貴的經驗。 想要在開發產品時設計出好看UI的開發者。 想要讓自己作品集更出彩的UX設計師,或者是想要做出更精美的UI和UX的設計師。 我以前的作品集看起來一團糟,顯得我的作品和思考過程很差勁。 我做UX咨詢的客戶更喜歡有能力呈現作品的人,而不是只會畫一堆方塊和箭頭的人。 我能為一些早期的創業公司工作嗎?還是一邊兒呆著吧。 光線來自天空 黑白優先 增加空白空間 學會在圖片上呈現文字 做好強調和淡化 只用合適的字體 像藝術家一樣偷師 從下面打一束光到人臉上是不是看起來很滲人?UI 設計也是同理。我們的屏幕是平的,但是我們可以通過一些藝術手法讓它看起來是 3D 的,在每個元素的下方加一些陰影。 就拿這個按鈕舉例,這是一個相對“扁平化”(flat) 的按鈕,但依然可以看出一些光線變化的細節: 沒有按下去的按鈕底部邊緣更暗,因為沒有光線照到那里。 沒有按下去的按鈕上半部分比下半部分稍微亮一些。這是在模仿一個略有弧度的表面(見側視圖)。 沒有按下去的按鈕下方有一些細微的陰影,在放大圖中看得更清楚。 按下去的按鈕整體顏色都更暗了,但下半部分的顏色依然比上面深。這是因為按鈕在屏幕的平面上,光線不容易照到。也有人說,在現實中,按下去的按鈕顏色更深,因為手遮擋住了光線。 IOS 6 有點過時了,但還是學習光線不錯的案例。這張圖是 iOS 6“勿擾模式”和“通知”的設置,看看上面有多少種不同的光線變化。 控制面板的上邊緣有一小塊陰影。 “開啟”滑動槽上部也有陰影。 “開啟”滑動槽的下半部分,反射了一些光線。 按鈕是突出的,上邊緣較亮,因為是與光源垂直的,接收了大量光線,折射到你的眼睛中。 因為光線角度的問題,分割線處出現了陰影。 通常會內嵌的元素: 文字輸入框 按下的按鈕 滑動槽 單選框(未選擇的) 復選框 未按下的按鈕 滑動按鈕 下拉控件 卡片 選擇后的單選按鈕 彈出消息 我很喜歡這種干凈、簡潔的風格,但是我認為這種趨勢不會長久。通過細微的變化模擬出 3D 的效果非常自然,不會被完全取代的。 現在,Google 也在各個產品上推行他們的 Material Design,提供一種統一的視覺設計語言。Material Design 的設計指導為我們展示了它如何運用陰影表現不同的層次。 這也是我所認同的類型。用現實世界的元素來傳遞信息,關鍵在于:細微。你不能說它沒有模仿現實世界,但也絕不是 2006 年的網頁風格,沒有紋理,沒有梯度,更沒有光澤。 法則二:黑白優先 這種方法能保持 app“干凈”、“簡潔”。加入過多的顏色很容易毀掉簡潔性。“黑白優先”會促使你關注空間、尺寸和布局這些更重要的問題。先來看一些經典的用灰度模式設計的頁面。 “黑白優先”法則并不適用于所有情況,比如運動、卡通等有著鮮明特色的設計就需要好好地運用各種顏色。不過,大部分app并沒有這樣鮮明的特點,只要保持干凈和整潔就好,絢麗的顏色被公認是很難設計的,所以,還是先用黑色和白色來吧。 第二步:如何上色 在灰色的基礎上只加一種顏色可以簡單快速的吸引眼球和注意力。 你也可以更進一步,在灰色的基礎上加兩種顏色,或者添加統一色調的多種顏色。 關于顏色的其它幾點建議 不要用純黑色:在現實世界中幾乎見不到絕對的黑色。調整不同的飽和度可以增加設計的豐富程度,也更接近現實世界。 Adobe Color CC:尋找、調整、創造顏色組合的絕佳工具。 在Dribble通過顏色搜索:尋找某種顏色如何搭配的好方法,非常實用,如果你已經決定了要用那種顏色,可以通過顏色搜索看看世界頂級的設計師是如何配色的。 所有東西都堆在屏幕上,字號、行距都很小,段與段之間有一些間隔,但是也不是很大。這么布局實在是太難看了。如果你想設計出精美的UI,那就需要留出更多空白的空間。 在頂部導航欄也有很大的空間,搜索圖標和“Search all music”占到了導航欄高度的 20%。 留白的空間收到了良好的效果,不同的元素有機的組合在一起,使得這個頁面成為最好的音樂播放器 UI 之一。 很多人認為在維基百科的這個新頁面上,很多功能找不到了,但是你不能否認這是學習頁面設計的一個好案例。 在行之間留出空間。 在各個元素之間留出空間。 在各組元素之間留出空間。 分析一下哪些是可行的。 圖片應該比較暗,而且顏色不能有太大的反差。 文字必須是白色的,我知道你也能找到用其它顏色的案例。但是我覺得,你最好還是用白色。 在不同屏幕,不同尺寸的窗口調試頁面,確保各種情況下文字都是清晰、易于辨識的。 方法2:暗化整張圖片 如果你直接放原圖,底色太亮,和文字的反差不夠明顯,看不清文字。類似的方法同樣適用于小圖。 加一層黑色是最簡單、普適性最強的。當然你也可以用其它合適的顏色,比如這樣: 方法3:給文字加個框 當然,你也可以放別的顏色,只是需要小心謹慎。 方法4:虛化圖片 iOS 7 用毛玻璃的效果虛化了背景,而 Windows Vista 也使用了這種虛化效果。 虛化圖片的方法也有局限性,你需要確保在不同屏幕上圖片尺寸調整后,文字依然是在虛化的區域上的。 看看下面這個例子,你能看清小標題嗎?真不知道這樣的設計是怎么通過審核上線的。 方法5:底部褪色 方法6:把圖片部分區域的光線變得更柔和 這里實際上是把圖片局部區域的光線變得更柔和,突出了文字。如果我們在瀏覽器上縮小 Elastica 博客,會看出到底發生了什么。 在圖片左下角有一塊陰影區域,文字置于其上,就很容易辨認了。 字號 顏色 字體粗細 大小寫 斜體 字母間距 頁邊空白(準確的說不是文字的一部分,但是容易影響閱讀時的注意力,所以也算在這個列表里了) 下劃線。下劃線現在基本上等同于超鏈接了,我覺得你還是不要挑戰人們的常識比較好。 文字背景色。這個有時候也被當作超鏈接,只不過不是那么常見。 刪除線。一邊待著去吧,你這個怪人。 增強可讀性的樣式:大字號、粗體、大寫等; 減弱可讀性的樣式:小字號、與背景對比不明顯、空白較少等。 上圖“Material Design”這個標題就很突出:字號大、反襯明顯、字體較粗 上圖頁腳的字就是弱化處理的,字號小、反襯不明顯、字體較細 下面這張 Blu Homes 的首頁堪稱是這方面的典范:上方文字較大,突出顯示,但是用了小寫字母。沒有給人強烈的壓迫感。 網頁上的數字字號較大,是網頁上的重要信息。但是請注意,數字的字體很細,與背景色對比也不明顯;而數字下方的單位雖然寫得很小,卻全部加粗,用大寫字母。 上面這張圖是 Contents Magazine 的網站,也是學習強調和弱化的一個好案例。 文字顏色 背景色 陰影 下劃線 細小的動畫——上升、下降等 以下是我推薦的字體: Open Sans——非常易于辯讀,是一款很流行的字體,用在正文非常合適,在 Google Fonts 上也能找到。 Bebas Neue——適合作標題,都是大寫字母,在 Fontfabric 上能找到,這個網站上還有一些 Bebas Neue 的應用實例。 Montserrat——只有兩種粗細,但也足夠了。是 Gotham 和 Proximate Nova 最好的免費替代品,但不如那兩種好。在 Google Fonts 上能找到。 Raleway——適合作標題,但不適合用于正文。有一個極細的版本(上圖沒有展現),在 Google Fonts 可以找到。 Lato——在 Google Fonts 可以找到。 PT Sans——在 Google Fonts 可以找到。 Entypo Social——一個社交網絡圖標集,在 Entypo.com 上能找到。 Beautiful Google web fonts——有Google Fonts的運用實例,我經常在這里找靈感。 FontSquiirrel——收集了不少可以免費商用的好字體。 Typekit——如果你用Adobe Creative Cloud(也就是用Photoshop或Illustrator等),你就可以從Typekit中獲得包括Proximate Nova在內的大量字體。 Focus Lab——這些人是 Dribbble 中的名人,他們的作品非常多樣化,絕對是一流的。 Cosmin Capitanu——他是個通才,做出來的東西很瘋狂,有未來感,但又不太花哨。他用色非常棒,但并不只專注做 UX 設計的。 2. Flat UI Pinboard 3. Pttrns
序言首先,明確一點,這篇文章并不是為所有人準備的,而是有特定的目標讀者:
如果你是學藝術的學生或者已經是 UI 設計師了,你可能覺得這篇文章很無聊,而且觀點都是錯的。沒關系,你的批評沒錯,把這個網頁關了,去忙別的事吧。
那么從這篇文章中到底能學到什么呢?我曾是一名不懂 UI 的 UX 設計師。我非常熱愛 UX 設計,但是后來我發現,做出精美的界面是多么的必要:
我當然也有借口:
我沒有美術基礎,我主修工程專業,所以我做出難看的東西也無可厚非。
最終,我還是學了 app 設計,不斷地分析案例,厚著臉皮臨摹成功的作品。假設我在 1 個 UI 項目上花 10 個小時的時間,其中只有 1 個小時是有效的,其它 9 個小時都是在失敗中不斷地學習,玩命的在 Google、Pinterest 或者 Dribble 上找值得借鑒的東西。
下面這些“法則”都是我從失敗中總結出來的。所以,我需要提醒新人:我現在擅長UI,主要得益于我經常分析,并不是突然開悟,理解了什么是美,什么是平衡。
這篇文章不講理論,只談應用。我不會講什么黃金分割、色彩理論,只有實站中總結出的經驗和教訓。就好像,柔道源于日本幾個世紀以來的尚武精神和哲學理念。上柔道課時,不僅能學到打斗,還會學到很多關于能量、氣息與和諧之類的東西。而以色列格斗術(Krav Maga)則完全不同。
這種格斗術是納粹壓迫下猶太人發明的。其中根本沒有“藝術”,在以色列格斗術的課堂上,你學到就是怎樣用一根筆或者本書襲擊別人的眼睛。
這篇文章就是產品設計領域的以色列格斗術。
以下是我要講的法則:
我們來一起看看這些法則。
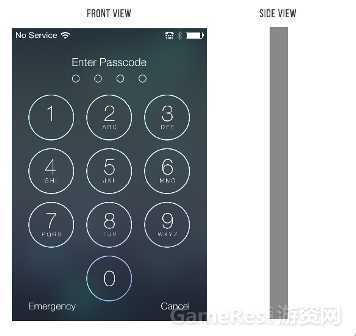
法則一:光線來自天空
陰影能夠告訴人腦我們到底在看什么樣的UI元素。
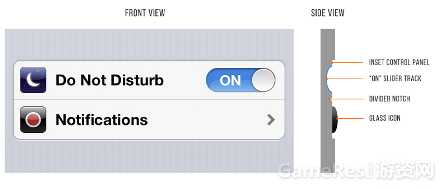
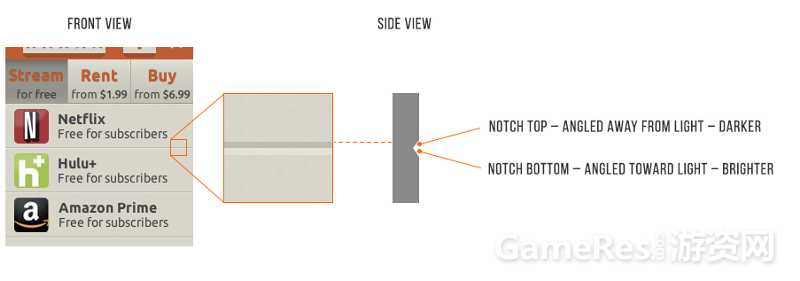
這可能是學習 UI 設計時,最容易忽略卻又極為重要的一點了: 光線來自天空。光線總是從天空(上方)來的,從下面照上來的光看起來會非常詭異。
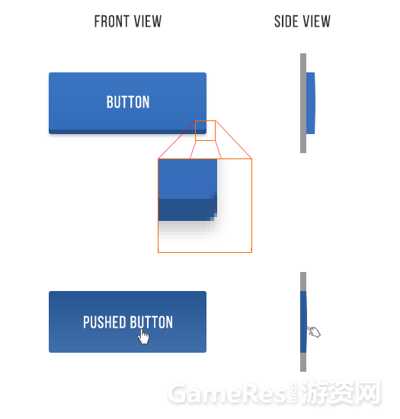
當光線從天上照下來的時候,物品的上端會偏亮,而下方會出現陰影。上半部分顏色淺一些,而下半部分深一些。

這么一個簡單的按鈕就有 4 種不同的光線變化。實際上,我們可以把這種原則運用到各處。

通常會外凸的元素:
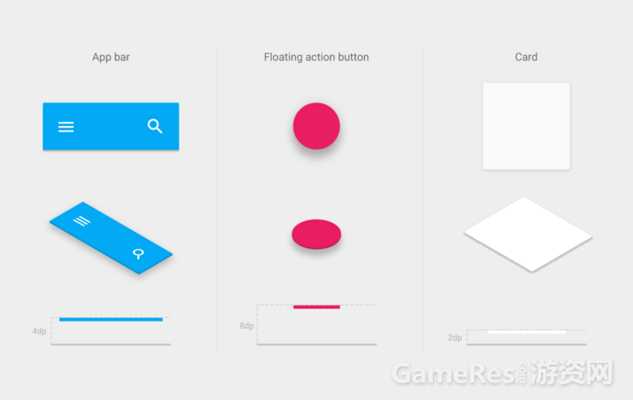
等等,現在不是追求扁平化的設計嗎?
iOS 7 引發了科技界對于“扁平化設計”(flat design) 的追求。也就是說圖標是平的,不再模仿實物而外凸或內凹,只有線條和單一顏色的形狀。
在不久的將來,我們很可能會看到半扁平的 UI(這也是我推薦你使用的設計風格)我把它稱為“flatty design”,依然非常干凈簡潔,但是也有一些陰影,有輕點、滑動、按下操作的提示。

我認為“flatty”是未來的方向。扁平化?早晚會過時的。
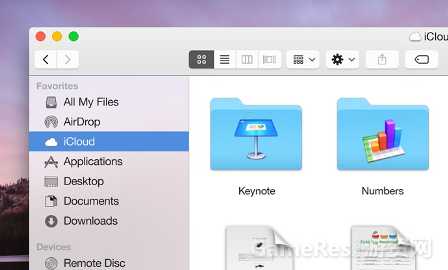
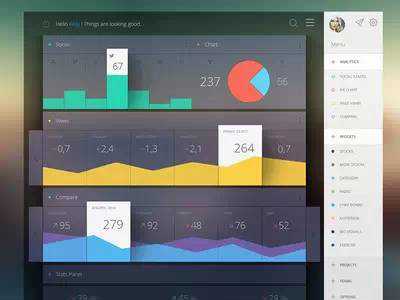
在上色前用灰度模式設計可以簡化大量的工作,讓你更加關注空間和元素布局。
UX 設計師現在都喜歡“移動優先”的概念,這就意味著你要先考慮好在手機上如何顯示頁面,然后才考慮在超清的 Retina 屏幕上的顯示效果。
這種限制非常好,能夠幫你理清思路。先解決一些棘手的問題(在小屏幕上顯示)。然后再解決簡單的問題(在大屏幕上的可用性)。
我希望你先用黑色和白色設計,先把復雜的問題解決了。在不借助顏色幫助的情況下把 app 做得美觀易用。最后再有目的地上色。





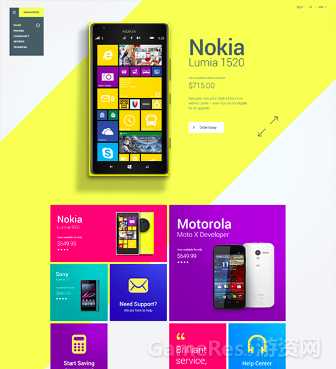
上色最簡單的方法就是只加一種顏色。

實踐中的顏色法則——什么是色調?
網頁主要用的是十六進制 RGB 表。但 RGB 不是個好的顏色設計框架,HSB 模式會更好用,其中 H(hues) 表示色相,S(saturation) 表示飽和度,B(brightness)表示亮度。
HSB 模式是比 RGB 模式更適合我們看待顏色的方式。如果你對這方面不太了解,以下是一些 HSB 模式簡單的入門知識。

通過調整單一色相的飽和度和亮度,你可以生成各種不同的顏色——深色、淺色、背景色、強調的地方、吸引眼球的地方等,但是又不會很扎眼。
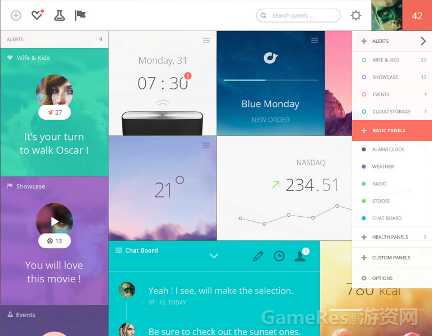
使用一種或兩種基礎色調的多種顏色是強調和淡化某些元素,而又不把設計搞得一團糟的最可靠的方法。
顏色是視覺設計中最復雜的。我從復雜的理論和長期的實踐中挑出了一些好的建議送給你:
小工具箱:
法則三:增加空白空間
為了讓UI看起來更加有設計感,留出一些空白的空間。
在第 2 條法則中,我說到了黑白優先的原則,讓設計師在考慮顏色之前先想想空間和布局,那么現在我們就來說說如何安排空間和布局。
HTML 的默認版式是這樣的:
留白空間、HTML 和 CSS
如果你和我以前一樣,習慣用 CSS 來調整布局,那你最好改掉這個壞習慣,因為 CSS 默認是沒有留出空間的。試著把空白當作默認狀態,在空白頁面添加各種元素。從沒有修飾過的 HTML 開始,先做好內容,然后再做排版。
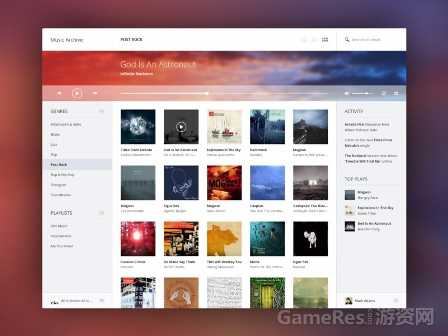
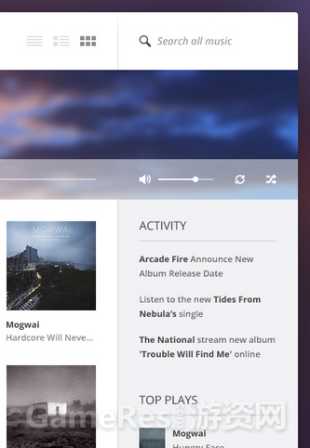
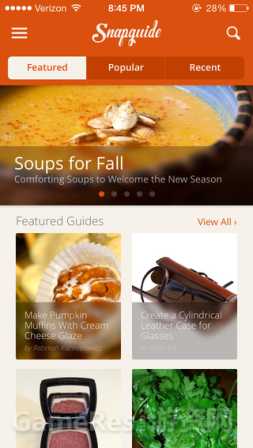
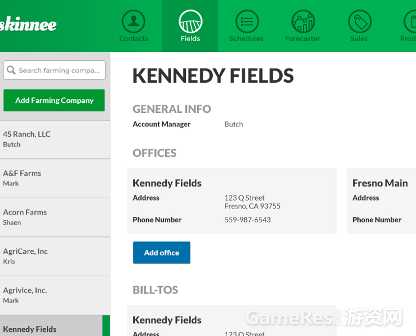
下圖是 Piotr Kwiatkowski 設計的一個音樂播放器。
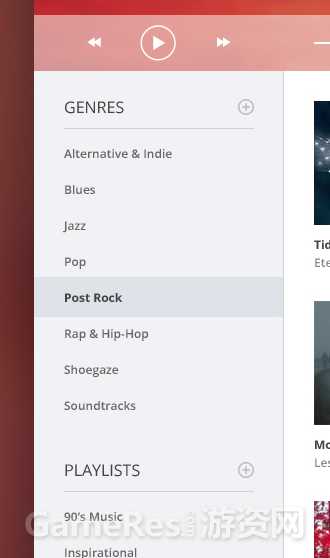
請注意左側的菜單欄。字號是 12px,行間距有文字的兩倍高。再看看列表的名稱,“PLAYLISTS”和下劃線之間有 15px 的空白,播放列表名稱之間還有 25px 的間距。

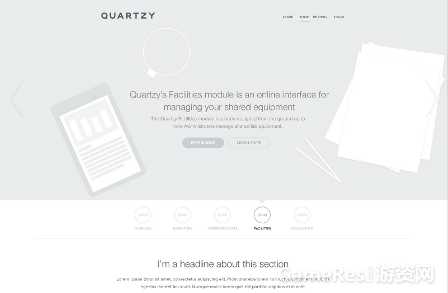
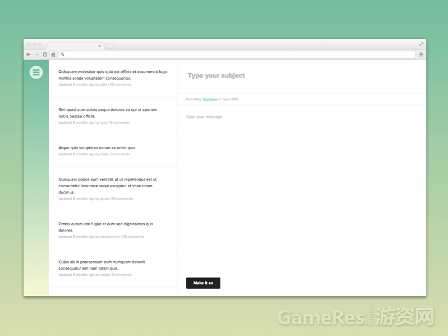
大量的空白可以把混亂的界面做得簡潔美觀,比如這個論壇:
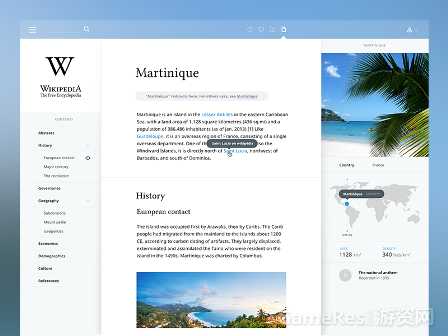
或者維基百科:
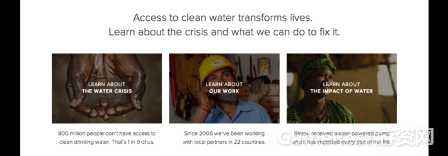
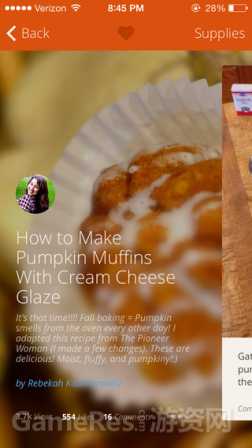
法則四:學會在圖片上呈現文字
在圖片上優雅地呈現文字并不容易,這里給出6種方法。
如果你想要成為好的 UI 設計師,你必須學會在圖片上美觀地呈現文字。優秀的設計師在這方面做得都不錯,而水平較低的設計師往往在這方面也比較差,甚至完全不會。在學習了這部分以后,相信你會有很大的提升。
方法1:直接在圖片上放文字
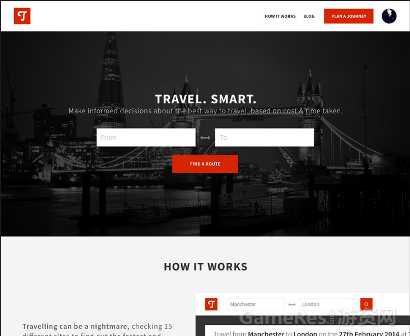
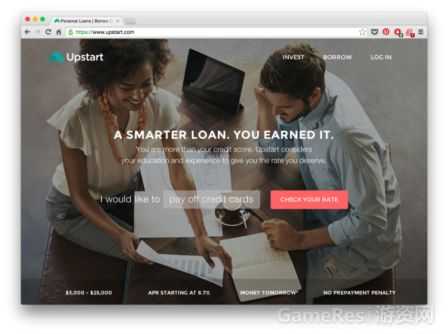
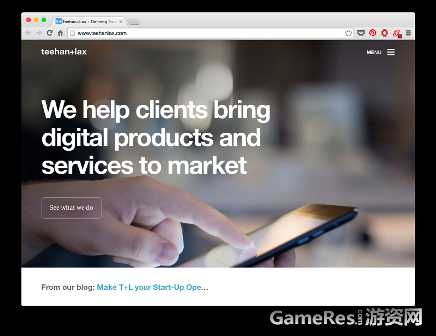
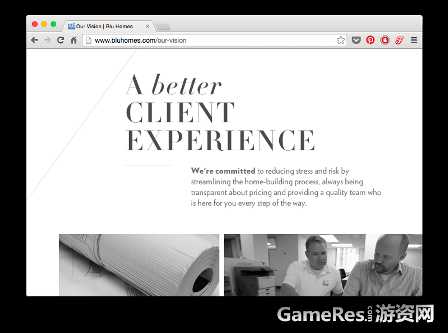
我很猶豫要不要講這種方法,因為應用起來十分困難。不過直接在圖片上放文字從技術上來說也是可行的,下面這個網站的首頁就很不錯,所以說說也無妨。
直接在圖片上放文字時,有幾點需要非常注意:
上面這 3 個方面調整好就 OK 了,不要再做其它處理。
我自己從來沒有在任何專業的項目上直接把文字放在圖片上,這種方法是可行的,也能做出酷炫的效果,但還是小心點。
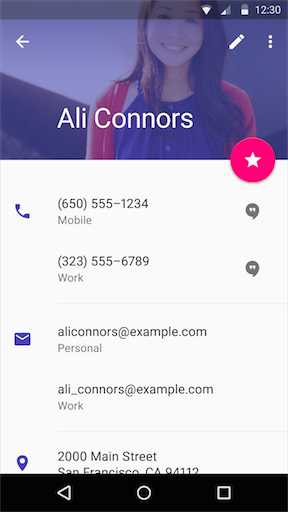
可能在圖片上放文字最簡單的方法就是暗化整張圖片,如果原圖顏色不夠深,你可以用半透明的黑色在上面覆蓋一層,比如下面這個案例就加了一層不透明度 35% 的黑色。


這是一種簡單有效的方法。在白色文字下方加上一個略透明的黑色方塊,就可以放在各種各樣的圖片上了,而且顯示效果非常清晰。

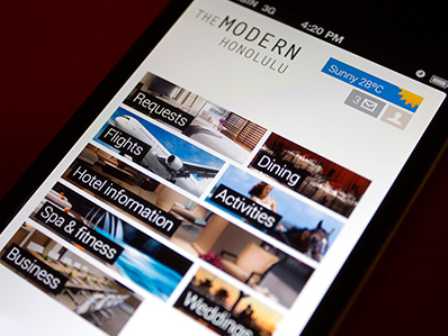
虛化圖片是增加文字易讀性的好方法,把文字下方的圖片虛化了,同時把虛化部分亮度調低。




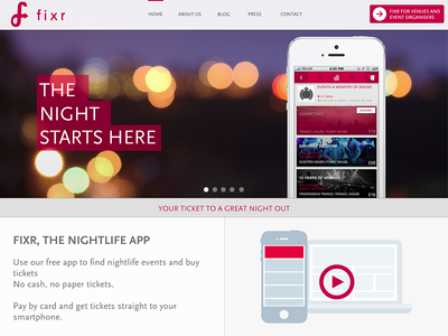
所謂底部褪色是將圖片的下邊緣變暗一些,然后在放上白色的文字。這是一種非常有獨創性的方法,我不知道在 Medium 之前有沒有人用過,但我是先在 Medium 上看到的。
乍一看,你可能覺得這就是把文字放在了圖片上。其實不然,圖片上有一些非常細微的變化,中間完全沒有黑色覆蓋,而底部有不透明度大約 20% 的黑色覆蓋在上面。
這樣的變化很難看出來,但確實存在,而且確實提高了文字的可辨認性。
此外,Medium 還給文集圖片上的文字加了些許陰影,進一步提高了文字的易讀性。最終的效果就是 Medium 可以把任何文字放在任何圖片上,閱讀體驗非常好。
有人可能會問了,為什么是把圖片的底部變暗呢?為什么不能是圖片的其它區域?要回答這個問題,請看法則1:光線來自天空。光線從上面照下來,圖片的上方亮一些,而底部較暗,看起來更自然。
此外,你還可以把虛化和底部褪色結合起來,做出底部虛化的效果,比如下面這張圖的效果:
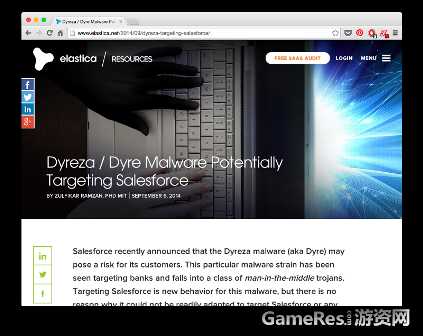
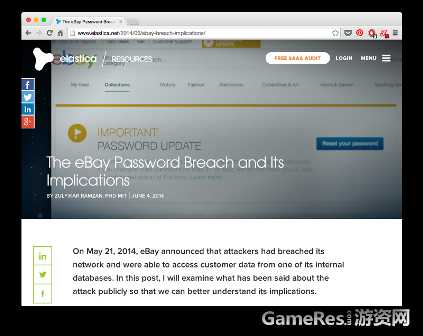
Elastica 的博客的題圖并不是太暗,而且對比都較強。為什么文字的辨識度還這么高呢,就像下面兩張圖顯示的這樣:


這可能是在圖片優雅呈現文字最細微的一種方法。我還沒在別處見過,保存下來,說不定將來什么時候就用到了。
法則五:做好強調與弱化
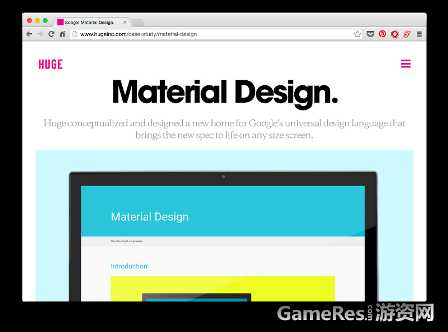
把文字設計得又美觀又得體通常就是通過放大或縮小文字,做出反差的效果。
我認為,UI 設計最困難的地方就在于文字的裝飾,因為設計文字時需要考慮的因素太多了:
還有其它一些方法調整文字吸引讀者的注意力,但是不常用,也不推薦你使用。
就我個人經驗來說,當我覺得一段文字設計的不好時,通常不是因為用了大寫字母,或者顏色太重,而是因為各種要素的搭配出了問題。
強調和弱化
你可以把所有的文字樣式分成兩類:

我認為文字設計的核心在于:
標題是唯一需要全部強調的元素,其它的部分則應該將強調與弱化結合使用。
如果網頁上某個元素需要強調,把強調和弱化結合在一起,可以避免整個頁面看起來太有壓迫感,同時又讓各個元素的呈現效果恰到好處。

這就是設計中的平衡。
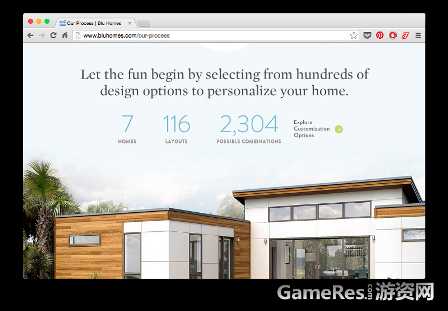
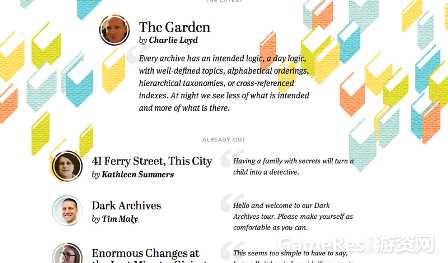
文章標題是唯一沒有用斜體的部分,而且還做了加粗處理,更容易吸引讀者的關注。
作者姓名寫在文章標題下方,字體加粗,與沒有加粗的”by“區分開來。
“ALREADY OUT”獨立出來,字號很小,與背景區分不明顯,但是用了大寫字母,字間距很大,文字外圍空白較多,當你想要找它的時候一眼就能看見。
鼠標懸停或選中時的樣式
設計鼠標懸停或選中時的樣式也是同樣的道理,只不過更難一些。
通常情況下,改變字體大小、大小寫、粗細時會改變文字所占空間的大小,讓人們理解鼠標正懸停在這里。
此外,下面這些要素也能夠影響人們的感受:
這里再推薦一個比較普適的方法:給白色的元素上色;或者當背景顏色較深時,把有顏色的內容變成白色。
裝飾文字是非常難的,但是每當我感到“這些文字不可能再變好看時”,我的判斷都是錯的。我需要做的就是不斷優化,不斷嘗試。
所以想開點吧,如果你設計出來的文字不好看,不要担心,你需要不斷地提升自己的能力,讓自己變得更好。
法則六:只用合適的字體
有些字體很不錯,就用它們吧。
注意:這一部分沒有太多知識要學,我只是給你推薦一些好用的免費字體給你。
有的網站很有個性,會用到比較特別的字體。但是,大多數產品的 UI 設計只要保持干凈、簡潔就可以了。所以,把那些太花哨的字體放到一邊吧。
我在這里推薦一些免費的字體。因為這篇文章是為初學 UI 設計的人所寫,這些免費的字體完全夠用了。
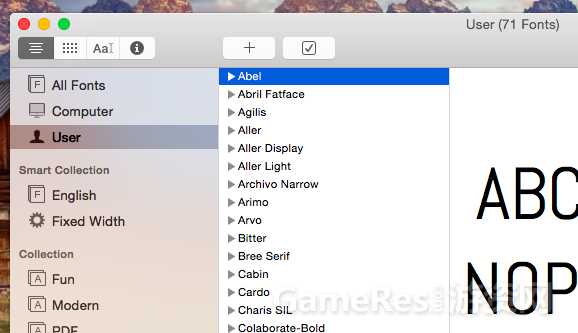
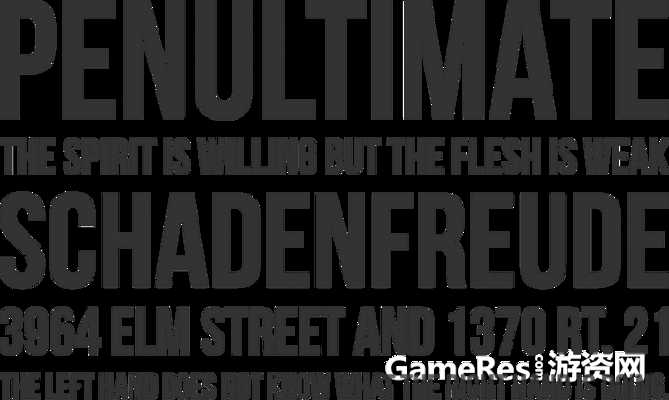
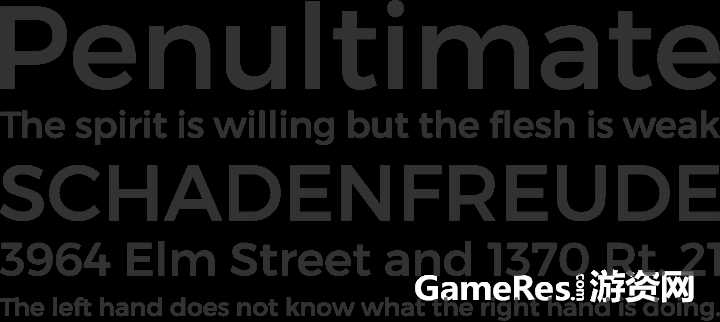
我希望你把這些字體下載下來,在你開始項目設計之前,瀏覽一下它們。

Ubuntu(上圖)——字體偏粗,對于有些 app 來說太張揚了,但是對于大多數 app 來說還是不錯的。在 Google Fonts 上可以找到。




Cabin——在 Google Fonts 可以找到。


這里還有其它一些資源:
法則七:像藝術家一樣偷師
我第一次坐下來試著設計按鈕、圖標、彈窗等各個 app 元素時,我感到我對于什么是“好”知之甚少。但是我也很幸運,我并不需要完全設計全新的 UI,因為有很多優秀的作品可以借鑒。
下面列出一些資源,肯定會對你的設計非常有用 (按照重要性從高到低排列)
1. Dribbble
這個專為設計師而做的網站集合了網上最好的 UI 設計作品,在 Dribbble 上你能找到幾乎各種類型的案例。
你可以關注一下我的 Dribbble 作品集。下面是其他一些推薦給你關注的人:
Victor Erixon——有著非常明顯的個人風格,非常厲害。他的作品很漂亮、簡潔,扁平設計。他做 UI 設計師已經 3 年了,是這方面數一數二的人才。


這里面有一些特別棒的手機 UI 設計,你能找到很多精美的 UI 設計實例。
這里面有大量 app 截屏,它的一大好處在于,它是按照 UX 模式分類的,因此,你在搜索你手頭正在做的這一類作品時非常方便。
我堅定地認為每個藝術家初期都該像鸚鵡一樣,不斷的模仿和學習,直到能把頂尖的作品模仿得惟妙惟肖,然后再開始找到自己的風格,引領新的潮流。
所以,像個藝術家一樣偷師吧!
總結
我之所以寫這篇文章,是因為我很遺憾自己當初在學 UI 設計時,沒有這樣的教程。我希望這篇文章能幫到你。如果你是一名 UX 設計師,在畫好框架和線框圖之后,做出個漂亮的實物模型吧。如果你是一名開發者,把你下一個項目做得更美觀一些吧。
UI 設計的學習不可能一蹴而就,而是需要不斷地觀察、模仿并且和他人交流。以上是到目前為止我所學到的,我也會保持著初學者的心態,繼續前進。
36氪編譯
GameRes游資網 2015-08-23 08:43:58
評論集
暫無評論。
稱謂:
内容:
返回列表

