 |
相關閱讀 |
干貨 寫給產品經理和設計師的用戶體驗知識
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
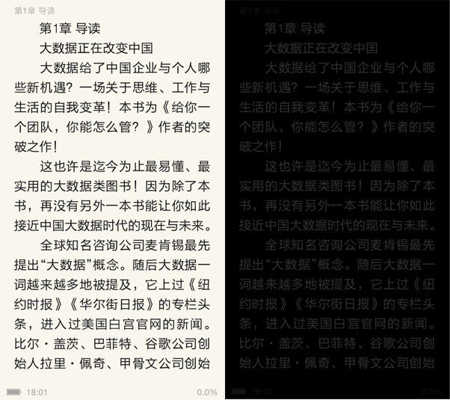
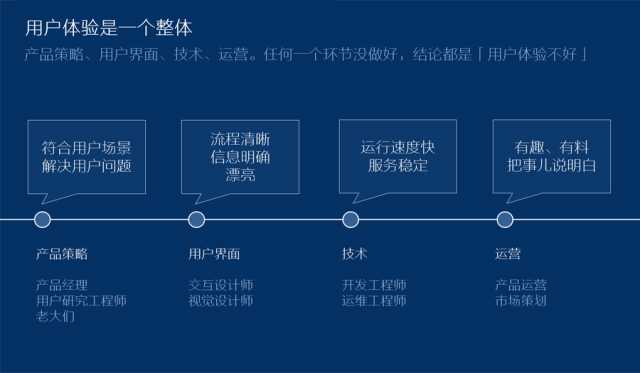
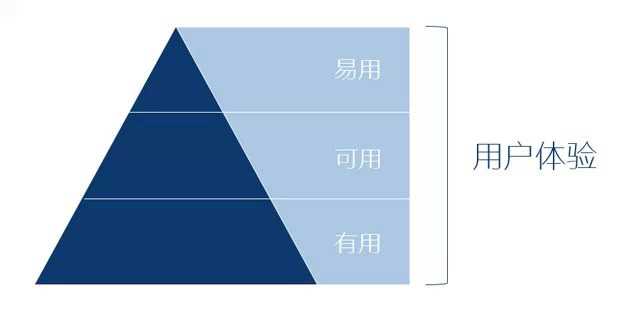
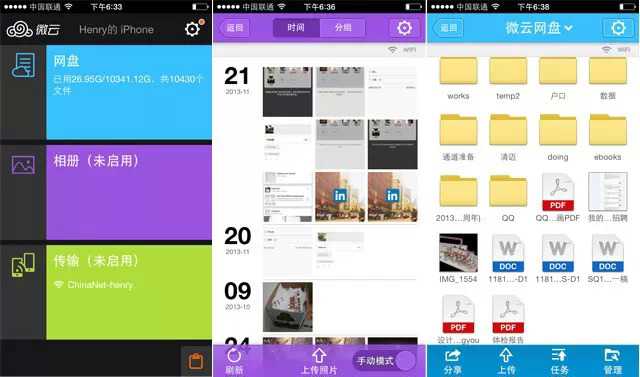
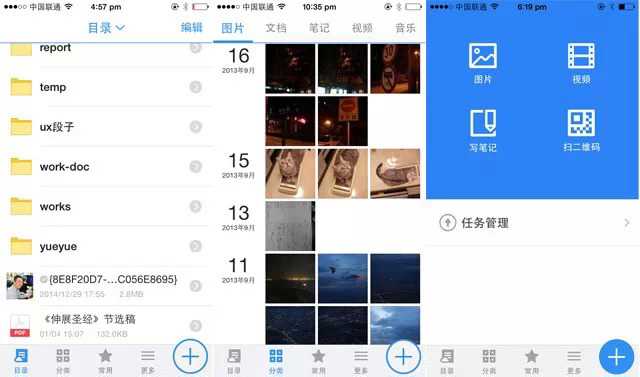
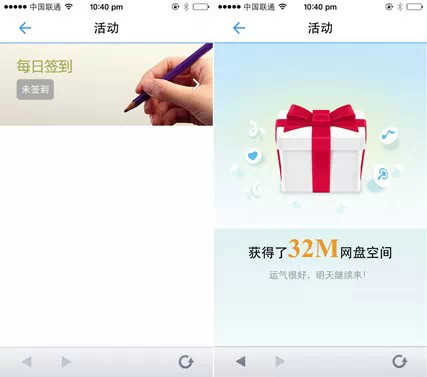
2014年5月,我在騰訊內部轉崗,開始從事產品相關的工作,我RTX資料中的“職位”一欄后面的內容變成了“產品策劃”,這標志著我之前4年交互設計師工作經歷的正式結束。 畢業后的這幾年,從前端工程師轉到交互設計,再由交互設計轉為產品經理,一路上不斷的去探索和適應新的工作、新的團隊。這其中的驅動力有自身興趣的轉變,有職業發展的影響,同時,也一直有一個在心里驅動著我的愿望,就是希望能夠有機會將“用戶體驗”做得更好。沒錯的,我離開“用戶體驗部”,是希望有機會將“用戶體驗”做得更好。 轉了產品經理后,需要從更加全局的角度去思考每一件事情,這其中也包括用戶體驗。但思考東西得多了、雜了,反而對于用戶體驗這件事情有了一些更加清晰的認識。雖然聽起來,“用戶體驗”這東西就跟“情懷”一樣,已經被說爛了。但是,就當是作為對設計師工作的紀念吧,這個時候我想寫幾篇用戶體驗方面的科普文章,觀點也不一定對或錯,但是希望能夠針對這個話題,跟更多的同學,特別是產品經理和設計師們,來聊一聊我們心目中真正的“用戶體驗”。 其實關于用戶體驗的定義,雖然有一個國際標準(ISO9241-210),但是我覺得它的描述過于“散”,過于學術化。所以在網上翻來翻去,我決定使用這個定義: 用戶體驗(UserExperience,簡稱UX)是一種在用戶使用產品過程中建立起來的純主觀感受。 這個定義中提到了3個關鍵詞,分別是「用戶」、「過程中」和「主觀感受」。我以為,這3個關鍵詞構成了用戶體驗的靈魂。我們來一一分析。 用戶 「用戶」意味著,對于不同的目標用戶來說,「好的用戶體驗」的定義是不同的。所以如果脫離了用戶,是無法評價一個產品的用戶體驗的。 可能很多朋友都認為我們應該將產品做得盡量的“簡單”,最好是用戶不需要學習就能“自然的”使用。這個原則可能對于大部分面向大眾的產品來說,是對的。但是在另外一些情況下,就不一定了。比如說:美圖秀秀和Photoshop都可以處理圖片,但是它們的用戶體驗哪個好,哪個不好呢?這事兒我看還真不能簡單的下結論。 美圖秀秀的目標用戶,可能是一些妹紙們。她們的一個典型用戶場景,是用手機自拍,希望把自己變得更“美”一些,然后發到朋友圈上面去。大部分妹紙估計并沒學過設計或者美術,可能也不太懂攝影,但是美圖秀秀可以讓妹紙們只通過簡單的點按、選擇,就能把自己的照片變美。不需要過多的思考,不需要專業知識,所以,在這個場景中,它的「用戶體驗」是好的。 上圖:在美圖秀秀中選擇一種風格 但Photoshop的目標用戶,估計并不是這些妹紙們,而是專業的設計師。對于一個專業的設計師來說,他用Photoshop工作,這時「能夠最大限度的幫助設計師表達他們的創意」才是好的用戶體驗。為了做到這一點,專業的設計師并不介意去深入的學習這個軟件的使用方法。從“易用性”來看,Photoshop顯然不夠易用,但對于專業設計師來說,它的體驗太棒了! 上圖:在Photoshop中打開一張圖片,可以進行復雜的圖像處理工作 再看一個例子:在現代的電子產品中,圖形界面已經應用得非常廣泛了。我們一般認為,圖形界面更加生動、易用、易學。從這個角度看,圖形界面的用戶體驗是好的。但是如果你去問一個專業的運維工程師,問他們配置服務器的時候用圖形界面還是命令行,他們基本上都會選命令行。相比于圖形界面,命令行的“易用性”太差了,不學習根本不會用。但是對于運維工程師來說,命令行更加簡潔、精確和高效。他們使用命令行可以提升工作效率,可以更快更好的完成工作,然后回家陪老婆。這才是用戶體驗好吧。 過程中 「過程中」告訴我們,在設計用戶體驗的時候,需要考慮用戶所處的環境和使用場景。 我們使用電腦時的環境大部分是相對穩定的環境,例如辦公室、家里、咖啡館等等。但是使用手機的環境就不一定了,有可能在地鐵車廂中、電梯中、旅行路上,這樣意味著,使用手機的時候可能會伴隨晃動、光線變化、網絡不穩定等等因素。所以在做具體設計的時候,這兩邊會有一些區別。 上圖:在不同的環境和用戶場景下,需要不同的功能來支撐「好的體驗」 例如:在很多閱讀類的應用中,都會提供“夜間模式”功能。如果你睡覺前,躺在被窩里,關了周圍的燈,那平時常見的黑底白字的屏幕可能會變得很刺眼,這時將背景換成深色,調低文字與背景的對比度,在黑暗中能夠幫助你更好的閱讀。所以這時“看不清”的文字用戶體驗反而是好的。 上圖:在某閱讀app中,左側是其正常的界面,右側是開啟了“夜間模式”的界面。右側的文字雖然在電腦屏幕上可能看不太清楚,但是如果把燈關掉,用iPhone來查看,就比較柔和,適合閱讀了。 主觀感受 「主觀感受」提示我們,不要浮于表面。一個優秀的產品經理或者設計師,一定會傾聽用戶的反饋,但絕不會被用戶牽著走。他們需要去挖掘用戶主觀感受背后真正的需求。 據說,福特汽車公司的創始人亨利·福特說過一句話:“If Ihad to ask customers what they want,they wil ltell me : a faster horse.”在網絡上,曾經有很多人討論過這句話,特別是《喬布斯傳》出版后,很多人以此為論據試圖證明用戶研究是沒用的,產品設計者主觀的“感覺”才是關鍵。 我并不反對“感覺”的重要性,但是其實我們只要對這句話稍作分析就能看出,福特的客戶其實已經清晰的表達出了他們的需求,只不過,并不是“horse”,而是“faster”。而汽車最終超越了它的競品——馬,其中一個重要的因素也的確是faster。所以在速度這一點上面,汽車的用戶體驗是好的。但是否就能說明,馬的用戶體驗不好呢?當然不是,如果到了沒有公路崎嶇不平的地方,即便還是比速度,十有八九還是馬更強一些。 上圖:福特和他的T型車,注意速度,比馬快哦~ 討論完了用戶體驗,我們再來糾結一下「設計」吧。 大部分時候,我們在公司內部所說的設計,指的是狹義的設計,偏重于“表現層”的設計。互聯網公司里面的各種“用戶體驗設計團隊”負責的大部分是界面層面的設計。但是,界面能代表「用戶體驗」嗎? 其實在我的理解中,「設計」這兩個字所涵蓋的范圍是很大的,甚至夸張點兒,可以這樣講:人類所從事的全部工作,拆分出來一共就只有2件事情,一個叫「設計」,另一個叫「工程」。去思考,要做什么,要怎么做,叫設計;去做,叫工程。并且在現代社會,大部分的工作其實是包含這兩者的,只是誰多誰少而已。 例如,我們說鄧公是“改革開放的總設計師”,這里的設計顯然就跟我們平時所說的設計是不一樣的,他設計的是整個改革開放的策略。 例如,一個律師,他是設計師還是工程師呢?我傾向于認為他是「設計師」,他設計的是每一個案子應該如何辯論,要引哪部法律的哪一條,整個的這些策略。一個基金經理,他是設計師還是工程師?他更像「設計師」,他設計的是投資策略,是分攤風險的方式。一個開發工程師,他當然是「工程師」,因為他負責把產品經理的需求用代碼“做出來”,他更關注的可能并不是需求本身,而是具體的代碼如何寫,以及如何寫代碼能夠運行得更高效,能夠讓服務更穩定,讓程序包更小。一個清潔工,他是設計師還是工程師?看起來好像更像「工程師」,因為大部分時候,他是在干活的,但一個“經驗豐富”的清潔工,絕對會去思考,地板如何清掃會更干凈、更快速,這就是設計啊。 回到互聯網產品上來,我以前曾經總結過,影響互聯網產品用戶體驗的主要有4個因素,這些因素其實都是需要設計的,這其中任何一個“設計”不合理,結論都是“用戶體驗不好”。它們分別是:產品策略、用戶界面、技術、運營。 所以從這個角度來看,「用戶體驗部」的設計師能夠cover到的,其實僅僅是「用戶界面」這一個環節而已。而所謂的「設計」,則是有著更加廣闊的延伸。 我們還是把關注的焦點從“哲學”的層面,拉回到具體的產品設計上吧。任何領域,一定都會有一些基礎原則作為這個領域里面的方法論,這些原則往往是前人經過大量的分析和實踐得出的,一般情況下,后人可以直接使用。我挑選了一些我認為常用的設計原則與大家分享。但是在敘述這些原則之前,還是要先明確一下對待它們的基本態度,就是:反對「原教旨主義」。 原教旨主義是一個宗教名詞,具體的介紹你可以去維基百科上搜一下。很多宗教都會有原教旨主義的分支,概括起來,原教旨主義者的典型特征如下: 試圖回歸原初的信仰的運動 提倡對其宗教的基本經文或文獻做字面的、傳統的解釋 并且相信從這些闡釋中獲得的教義應該被運用于社會、經濟和政治生活的各個方面 在整個人類歷史上,原教旨主義給人類帶來了巨大的災難,為此有很多無辜的人犧牲。同樣,在「設計」中,也存在類似的原教旨主義,我將其特征概括為下面這幾點: 死扣設計原則的字面意思,不考慮或較少考慮場景、整體邏輯 對「潮流」盲目跟風 任性。不考慮或較少考慮狹義設計以外的因素 同樣,「設計原教旨主義」也會帶來災難,我們或許會在后面的文字中看到相關的案例。好吧,我們正式開始闡述設計原則。 原則1:符合用戶使用需求 是的,一般的基礎原則,講出來都像是廢話。設計一個產品,最基礎的原則就是要符合用戶的使用需求。上文提到的福特,就是成功的在“速度”這個關鍵點上,設計出了符合用戶需求的產品,提升了用戶體驗,于是大獲成功。確定需求是一個產品經理的基本工作內容,有很多方法和工具可以幫助我們找到用戶的需求。例如觀察用戶行為、分析數據、構建用戶場景等等。由于這篇文章是從用戶體驗的角度切入,所以在這個原則中,我們來討論這樣一個問題:你覺得12306這個服務的用戶體驗如何? 聽起來好像又是一句廢話。我們翻一翻網上的各種評論就知道,大家對于12306基本上是罵聲一片的。例如,在知乎上面就有一個類似的問題: 如你所料,一片罵聲,甚至當年還有人說你們這些做“用戶體驗”的,做“設計”的,P用沒有,你看人家12306,“設計”得那么爛,PV、UV流量不照樣是全國領先,所以“用戶體驗”沒用。我覺得說這話的人,一方面是冤枉我們這些“做設計”的人了,另一方面,只能說,您對“用戶體驗”的理解還不夠。如果把12306看做一個互聯網產品,它的體驗真的是爛到極點了。交互流程混亂、UI難看、服務不穩定等等。但是請注意,我的問題是“12306這個「服務」的用戶體驗如何”。從服務的角度看,12306是一個幫你買火車票的東西。我們想一下在沒有12306的時候,我們買火車票的體驗是怎樣的呢?那年我在北京,零下20多度的氣溫,為了買到過年回家的火車票,我需要凌晨4點半起床,搭最早一班2號線地鐵到北京站;需要排3個小時的隊,有時候還是在室外排;但你會發現總是會有1到2個人排在你前面,好不容易開始賣票了,他們會天南海北買一堆車票。雖然你排第二,但是輪到你的時候,臥鋪票保證已經賣光了。 上圖:北京站門口排隊購票的人群 但是現在有了12306,你依然只是「有可能」在上面買到票而已,但是至少我覺得,概率并不低于去車站排隊。在這個前提下,你可以放票的時候再起床,可以坐在溫暖的家里,可以一邊喝咖啡一邊點鼠標。平心而論,對于買票這個需求來說,12306的體驗比去火車站好太多了。 從產品策劃角度,我把一個產品的「體驗」分為3個層級,分別是「有用」、「可用」、「易用」。 而12306這貨,在「有用」這個層級上是要等于或優于排隊的,雖然在「可用」和「易用」兩個層級做得很差,但綜合起來,其「用戶體驗」還是要優于其“競品”——去火車站排隊。 原則2:基于用戶的心理模型設計 這個原則聽起來有點兒抽象,但如果我在后面加上后半句,理解起來就會容易一些:基于用戶的心理模型設計,而不是基于業務或者工程模型,更加不是基于你自己的想法。 我們來研究這樣一個用戶場景:假設我的房東給我發短信,催我交房租,內容如下: harry啊,該交房租了啊。把錢匯到我的銀行賬戶吧。建設銀行,622600000001123,戶名:房東 這條短信中,核心信息有3個,銀行名稱、賬號和戶名。于是我打開某銀行的手機app,點擊了一個叫“轉賬匯款”的入口后,看到了這樣一個界面: 這是一個典型的基于業務模型,而不是用戶的心理模型來設計的功能。行內轉賬、跨行轉賬我還能理解,但是不免想到,如果只給我一個框,選擇對方的銀行名稱,難道app本身還沒辦法判斷是“行內”還是“跨行”嗎?第三項叫“跨行轉入”...聽起來好像是我會收到錢,它為什么會出現在“轉賬匯款”里面呢?好奇怪。后面,“手機號轉賬”和“一鍵轉賬”又是什么東西?如果我想使用這兩個功能需要另外開通嗎?另外“手機號轉賬”,聽起來好像是不需要知道對方的賬號,知道對方的手機號就能轉賬?是這個意思嗎?但是如果對方沒開通這個服務,會怎樣?我的錢會不會丟?萬一有兩個人在銀行使用了同一個手機號,我的錢到底會匯到哪兒去呢? 如果對于一個像我一樣,至少還上過幾年學,自己本身在做互聯網,并且其實每個月都要用相同方式交房租的人來說,看到這些都會糊涂的話,那如果對方是一個不懂互聯網,不懂金融的普通用戶呢?簡直是災難。 但相比之下,我們看看互聯網公司做的產品,就很不一樣了。下圖是支付寶的“轉賬匯款”界面: 這個界面上,只有卡號、銀行、姓名和金額4個必填項目,與房東提供的信息高度重合,完全符合用戶的心理模型。作為普通用戶,幾乎完全不需要思考,即可使用了。(雖然展示的是界面,但實際上我們并不是在討論界面本身,而是其背后的設計思想) 再舉一個例子,是我親身經歷的。我之前在“騰訊微云”這個項目做交互設計,我們用了很長時間,產品、設計、開發通力合作,終于做出了我們自己認為很牛x的微云2.0手機客戶端。平心而論,微云2.0在當時,不論是功能上,還是狹義的“設計”上,包括給用戶提供的存儲容量上,在國內都是領先的。于是我們信心滿滿的將它提交到了App Store,過了一段時間,我們去翻看用戶的評論,好的就不說了,但是用戶罵的,大部分集中在同一個問題上。先賣個關子,您能從下面這幾張對比圖上,猜到用戶可能罵什么嗎? 上圖:微云1.6(舊版)的iPhone客戶端截圖 上圖:微云2.0(新版)界面。以內容為核心,幫助用戶更加方便的找到存在云端的內容,同時引入分類概念,使檢索更加有效。在交互、界面風格等方面也更加“現代”。 怎么樣?對比了這兩個版本的截圖后,有沒有猜到,用戶最不滿意的罵的最多的是哪里?恩,估計你猜不到,因為截圖上沒有體現出來。哈哈~~事實上,用戶抱怨最多的,可能占80%以上的,是一個叫“簽到”的運營功能。如下圖所示: 簽到這個功能跟所有你見過的類似功能差不多,是用來拉活躍度的。具體來講,就是用戶每天可以打開微云,在一個特定的地方點一下,就能獲得一些空間,少則16M,多則512M。 微云2.0發布前夕,正好是國內“網盤大戰”最火熱的時期。競品們推出了各種各樣的送空間活動,有送10G的,有送20G的,有送幾百G的,也有上T的。微云自然也不甘落后,喊出了贈送10T空間的口號。只要進行幾個簡單的操作(例如登錄手機客戶端),就可以獲得10T空間,到了后來,幾乎是只要注冊就能拿到10T的空間了。按照我們掌握的數據,結合國內的網速,我們認為10T是很大的空間,很多用戶可能“一輩子”都用不完。既然如此,在微云2.0發布時,我們選擇了將簽到功能砍掉(當時想的是,以后上一個更完善的用戶等級體系),我們的邏輯很簡單,你既然都已經有10T空間了,并且你拼命用都很難用完,那每天送你的那幾百M空間,自然是沒有意義了。 但出乎預料的是(現在想來,簡直是必然的),用戶對于升級了新版后找不到簽到功能這件事情大為憤怒(前提是他們知道自己已經擁有10T的存儲空間),紛紛到App Store給一星,破口大罵,甚至在百度貼吧“微云吧”里面開始流傳舊版本的apk安裝包用來降級。最終,我們加回了簽到功能(HTML5做的,不需要升級客戶端)。 這是一個比較典型的,沒有“基于用戶的心理模型設計”,而是基于業務模型和自己的想法設計的案例。按照業務模型來思考,既然空間已經足夠多,那每天增長的那一點點空間顯然是無意義無價值的;但是如果結合用戶的心理模型,就很容易理解用戶的行為。很多用戶已經習慣了每天過來點一下,到也不一定是送的那一點兒空間他真的有用,只是這樣的行為會很大程度上加深用戶的成就感,這就是“人性”啊。 作者:xidea 來源:xidea的咖啡館
第一部分:先糾結兩個概念「用戶體驗」和「設計」






第二部分:設計原則概覽








互聯網er的早讀課 2015-08-23 08:44:28
評論集
暫無評論。
稱謂:
内容:
返回列表

