 |
相關閱讀 |
分析手機UI和游戲設計:屏幕vs流
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
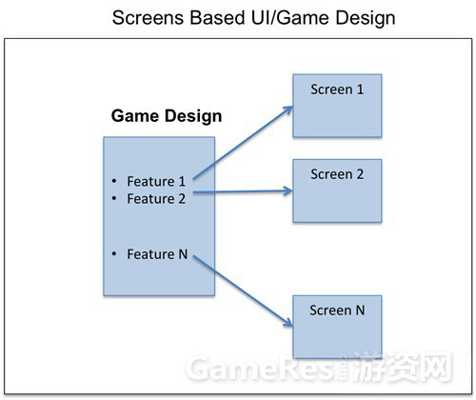
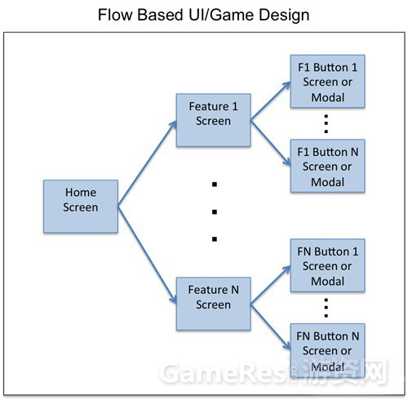
引用能夠映射出用戶在手機游戲中可以輕敲的整個屏幕的概念而使用流設計手機游戲:用戶流。盡管像Zynga或GREE等許多大型手機游戲工作室經常會使用流去設計UI/UX,但仍有許多手機應用設計師仍在使用功能設計單獨的屏幕。 screens-based-UI Flow-UI-design
在本文中我將描述:
屏幕vs流概念:設計屏幕vs流的概念以及為何流在手機游戲設計中如此重要
首選方法:我認為比現在許多工作室所使用的方法更有效的格式和工具(使用Google docs Drawings)
1.屏幕vs流
在過去幾年,因為與許多不同的游戲設計師共事,我注意到許多設計師仍然是通過屏幕設計手機游戲。這意味著什么?
我所看到的典型的過程是從游戲設計文件開始,即列出包含于游戲中的一整套功能。之后,游戲設計師和UI美術師將分解每個功能以及每個功能的游戲屏幕。小型工作室大多會采取這一方法,特別是帶有那些來自主機/PC領域的游戲設計師的工作室。主機/PC設計師不習慣面對著手機應用中更常見的屏幕設計。在《使命召喚》的“核心循環”中呈現給用戶多少個屏幕。
對于游戲設計來說這是一個非常簡單的(vs整體的)方法。這忽視了用戶如何與游戲以及構成整體用戶體驗的所有方法進行互動,即用戶流。
還有一種更好的方法便是考慮用戶在你的游戲中的路徑以及用戶如何穿越所有的這些屏幕去設計手機應用。
游戲設計師和UI設計師能夠從這一方法中獲得2個主要優勢:
理解用戶體驗:他們能夠更輕松地想象并明確用戶是如何體驗自己的手機應用
避免功能迸發:通過明確所有的流(并且未停留在屏幕上),游戲設計師便不會因為那些自己未預料到的新功能和意外情況而措手不及。
根據我的個人經驗,我想說存在許多情況并不會映射出所有能夠導致不可預見的意外事件和額外功能的流。這里存在的一個簡單的問題是:“當有人輕敲X時會發生什么?”對于每一個按鍵和可輕敲的圖標來說這將揭示那些需要支持的不可預見的功能。
在很多情況下,我們估計功能X的開發需要10天的時間,但是因為一些不可預見的功能,我們可能需要額外增加5天的時間。如果我們還需要圖像和額外的UI的話可能還要進一步延長時間。
基于設計方法的流經常能夠幫助你制定出更精確的開發時間表。
2.完美的方法:Google Drawing–>緊湊的綜述
根據我的經驗,設計應用流通常是基于以下兩種方法中的一種:
1.Big Ass AI文件:在這種方法中,一名UI美術師(通常是使用Adobe Illustrator)繪制出整套屏幕和流。最終他們將創造出帶有最多30幾個屏幕的巨大圖像,并且有時候還會伴隨著一些箭頭和注釋。這也可以通過功能進行分解,但通常情況下你擁有許多屏幕并且除了一個特定的功能視圖外很難再獲得更多內容。
2.緊湊的綜述:另外一種方法便是基于一種有序的方式羅列所有屏幕,如一個網站上3至4個屏幕或基于JPG格式。這一方法將幫你獲得一個較為緊湊的屏幕視圖以及整體感的流。
當然了,這兩種方法也具有以下弊端:
Big Ass AI文件:
太復雜了,所以導致你很難看清在這大張圖像中究竟發生著什么。你很容易迷失于一張大型圖像的細節中。
緊湊的綜述:
網站格式中缺少了關于流的注釋和箭頭。
兩種方法的共同弊端:
缺少個體和群組保障。
不能分享,合作并允許多名用戶同時致力于流文件中。
很難添加并分享評價。
缺少帶有修訂記錄的版本控制。
缺少像輕松編輯/圖像插入,復制等主要功能。
所以有什么更好的解決方法嗎?
我上述所描述的方法都可以使用Google docs進行創造!因此我們可以使用Google docs Drawing格式去采用3列緊湊的綜述方法的變量,同時添加注釋和箭頭,允許合作并使用所有由谷歌所創造的功能。
讓我以我去年出于樂趣所進行的一個局部游戲設計為例:
《Fantasy Alliance》流設計例子
在這一解決方法中:
1.工具:前往Google docs并創造一個Google docs Drawing
1)點擊文件–>頁面設置并將寬度改為12″,然后根據你所涉及的屏幕數設置長度
2)點擊視圖–>100%
3)點擊視圖–>對齊–>網格
2.組織:交叉組織你的屏幕(游戲邦注:每個屏幕的寬度不應該超過4″)
3.拖放:選擇任何網格或最終屏幕,并將其拖放到適當的位置
4.注釋和箭頭:適當地添加注釋和屏幕標題。使用箭頭去呈現哪個按鍵是主要按鍵或者哪個屏幕需要移動
5.占位符:將每個流與必要的屏幕映射在一起,并將占位符屏幕設置在你還未設計屏幕的位置上。確保所有內容都的更新!
6.安全與合作:設置你的安全許可并與那些能夠與你合作的人進行分享。你可以在此留下一些注釋。
整體方法:
1.Google Drawing:在最初的游戲設計階段,使用所有簡單的黑白模擬的流創造一個Google Drawing
2.迭代核心設計:與你的設計團隊一起在所有主要的流中進行迭代,直至確定了核心設計。如果在此使用合作以及簡單的Google Drawing編輯能力的話,那么迭代過程會變得更加簡單
3.轉向緊湊的綜述:一旦完成了核心設計,你將添加增加的功能和設計迭代到適當的位置。牢記始終確保整體游戲帶有一個非常簡單的綜述,并使用所有最新的屏幕或即時更新的模擬創造一個緊湊的綜述模擬網站。
1)基于宏觀層面你將丟失注釋/評論/評價,但這時候你應該基于特定功能或迭代層面進行挽救。
2)對于依賴于功能的復雜性與規模的新功能來說,你應該使用Google Drawing執行一個具有特定功能的流文件并在準備好的時候添加緊湊的綜述內容。
游戲邦編譯
GameRes游資網 2015-08-23 08:42:41
評論集
暫無評論。
稱謂:
内容:
返回列表

