 |
相關閱讀 |
寫給產品經理和設計師的用戶體驗知識(續)
 |
>>> 創業先鋒 眾人拾柴火焰高 >>> | 簡體 傳統 |
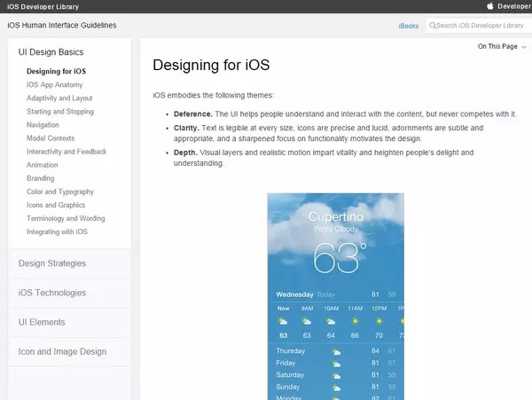
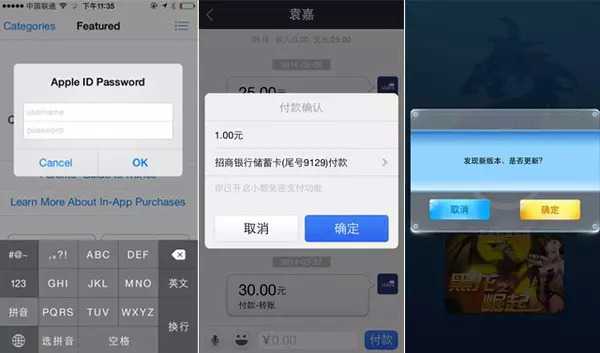
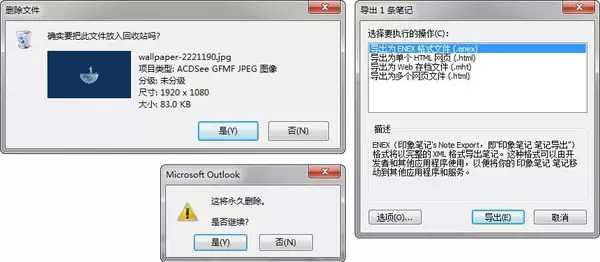
作者:xidea,原創并投稿早讀課。 簡介:用戶體驗設計背景的產品經理,老友記(Renren, Inc.離職員工聚會 exrr.org)發起人。 微信公眾號:uxcafe 在《寫給產品經理和設計師的用戶體驗知識》(回復“知識”獲取)中,我與大家分享了我個人對「用戶體驗」和「設計」的理解,以及2個設計原則。在這篇文章中,我們會再討論2個設計原則,它們是“一致性”原則和“及時有效的反饋和解釋”原則。 請看這幅圖: 與此相反,我們看另一個例子,想象一下電梯上的各種按鈕。每一部電梯上的按鈕其承載的功能幾乎完全相同,無疑就是選擇樓層、開關門,最多再加一個呼叫功能。但是當你走進一棟陌生的寫字樓,你要上7層,你肯定會在一堆按鈕面前遲疑一下;終于找到7了,按下,然后發現門還沒關,你繼續找關門鍵,十有八九還會遲疑一下,然后才能正確操作。 為什么我們每天都要乘電梯,但是進入一個功能完全一樣,但是之前沒來過的電梯時依然無法熟練操作呢?理由很簡單,因為不同品牌、不同型號的電梯的操作界面(按鈕)缺乏一致性。按鈕的排布順序、大小、樣式完全不同,所以每次遇到新的,我們都要學習后才能使用,雖然這種學習很快就能完成,但如果一定要從“用戶體驗”的角度去糾它的問題,這其實是一種因為“一致性”做得不好而產生的不太好的體驗。 上圖:不同電梯中的操作按鈕樣式、排布可能完全不同 一致性繼續延伸,可以突破單個的產品,在某一類產品、某行業中形成更大范圍內的“一致”,并得到大家的承認。這時,一致性就會變成“標準”。 想象這樣一個場景,我從錢包里掏出一張招商銀行的儲蓄卡,想取一些現金。但是我找來找去,發現附近只有建設銀行,于是我將招商銀行卡插入建設銀行的提款機,順利的提取了現金。這樣的場景很常見,但是這些司空見慣的場景背后,是諸多的“一致性”和“標準”組合的結果。最簡單的,銀行卡的尺寸一定是高度一致,從而形成標準的,否則我的A銀行卡不可能塞到B銀行的提款機里面去;同樣,銀行卡磁條上攜帶的信息格式、讀取磁條的設備等等,都要遵循相同的標準,才可能實現通信。 上圖:要想在ATM上實現跨行交易,銀行卡的尺寸首先要一致 當一致性形成標準后,它可以起到更大的作用,為用戶帶來更大的便利。例如,幾乎全世界在市場上銷售的手動擋汽車,都是離合器在左腳邊,剎車和油門在右腳邊。我想一般不會有廠商為了“創新”調換這三者的位置,理由很簡單,有了這個標準,你只要會駕駛汽車,理論上你就可以駕駛全世界任何一輛汽車,而不需要重新學習適應,比不遵循一致性用戶體驗會好很多吧。所以哪家廠商如果輕易把這個規則打破,估計它生產的汽車很難賣得出去了。 上圖:左腳踩離合器,右腳踩油門或剎車,是手動擋汽車的操作標準 在互聯網產品的設計中,一致性也很重要。例如,目前手機上最流行的兩種操作系統——Android和iOS,它們在UI層面都有各自的設計標準文檔,這些文檔規定了在相應的系統下標準的控件、布局、動效,甚至顏色的使用方式。它們的存在使得同一個操作系統中,完成相似的功能的操作基本一致,(特別是)在智能手機問世的最初幾年,較好的降低了用戶的學習和使用門檻。 上圖:iOS的設計Guideline文檔 例如,在iOS系統中,對于一個對話框來說,其操作按鈕的排布順序在業界有一些爭議。但是大部分情況下,大家傾向于將代表“肯定性操作”、“有利于流程繼續的操作”的按鈕放在右側。 上圖:在iOS平臺,在不同的應用中,彈出的對話框均采用了將“主操作按鈕”放右側的設計 但是這是在iOS平臺,或者說是手機平臺上。如果在Windows平臺,那我們就要遵循Windows上的一致性,將主操作按鈕放左側了。 上圖:在Windows平臺上,同樣是對話框,要遵循另外一套一致性原則 這種一致性其實在潛移默化的影響著用戶的行為,當你在手機上遇到對話框時,你會傾向于不自覺的去點按右側的按鈕;而你在Windows中遇到對話框時,則會傾向于不自覺的去點擊左側按鈕。這樣的好處很明顯,效率提升,減少用戶的思考。但是,還記得我們在第一篇文章中,在討論設計原則之前提到的「設計原教旨主義」嗎?當你使用一致性標準時,或許它就隱藏在你周圍試圖迷惑你。想象一下,如果是一個非常重要并且危險的刪除操作,在彈出對話框對用戶進行二次確認時,是否應該將“有利于流程繼續”的刪除按鈕放在主操作位置(iOS右側,Windows左側)呢? 用戶體驗這東西的精妙之處就在于,很多時候沒有固定的答案。這個問題我并不能給出一個確定的觀點,只是想提示各位,在使用一致性(以及其他)原則時,永遠不要忘記該原則最初的目的,永遠不要忘記用戶的具體使用場景、產品的目標等因素,不要成為一個「設計原教旨主義者」。好吧如果一定要出方案,最簡單的,可以按照這么3種方向去嘗試(請不要陷入到具體方案里面去,我們只為了說明原則,討論一下方向而已): 將“刪除”按鈕放在主操作位置,然后同步提供“回收站”功能。(這就是Windows的方案,好處是避免誤操作帶來的損失,壞處是把整個流程搞復雜了,真想刪除的時候還要去清空回收站) 將“刪除”按鈕放在輔助操作位置。(好處還是避免誤操作帶來的損失,壞處是,用戶真想刪除的時候,又習慣性的點按了主操作位置的按鈕,結論是流程斷了,用戶也可能會覺得無奈和氣憤) 將“刪除”按鈕放在主操作位置,同時標紅表示警示。然后一旦執行了刪除操作,提供一次“恢復”功能。(這個看起來好一些。第一,它用警示色提示了用戶;第二,它符合相應系統的一致性原則,照顧到了那些真想刪除的用戶;第三,它提供了一個一次性的補救措施,萬一刪錯了,馬上能恢復;另一方面,如果用戶沒恢復,那估計是真想刪。那這個方案有壞處嗎?當然有,邏輯復雜了啊,開發成本增加了啊。所以作為一個產品經理,你要思考的角度是多方面的。) 比如說,現在已經廣泛應用的“下拉刷新”功能,最初出現在一款叫做Tweetie的Twitter客戶端上。這是一個很棒的創新,首先,刷新其實是一個使用頻次不會很高,但是在某些場景下(例如微博類應用,從后臺喚起,想獲取最新信息的時候)可能高頻使用的功能。這意味著如果在類似標題欄之類的地方放一個刷新按鈕會比較冗余,如果不放又滿足不了用戶需求。其次,在一個列表的頂端下拉這個動作,除了在iOS的一些場景中可以劃出搜索框外,還沒有其他的定義,不會與用戶的固有習慣相沖突,而下拉刷新與搜索框本身也并不沖突。所以當大家發現了這個功能后,逐一效仿,用戶在用了類似功能后,在其他的應用中想實現刷新功能,也會下意識的下拉一下試試,儼然,這個操作已經在類似應用中形成了一定程度的一致性。并且有一些應用還再次基礎上做了個改進,將其變成了廣告位。 上圖:從左到右,知乎使用了很簡潔的“下拉刷新”4個字,京東有趣一些,你能看到一個快遞員在跑,而網易新聞則是把這里開辟成了一個廣告位 在餐館吃飯,叫服務員,叫了5聲,依然沒人搭理你。好不容易揪到一個,跟她說:“麻煩加一套餐具。”人家理都沒理你,就走了,你都不知道丫聽沒聽清,更加不知道這一套餐具究竟什么時候能拿來。 打客服電話,轉人工,好不容易打通了,敘述清楚了自己遇到的問題。但是你發現客服除了說很多非常禮貌的廢話之外,基本上沒辦法幫你解決任何問題。 我就遇到過第二種,不信,有截圖為證: 以上這些場景中,服務員或者客服都存在著同一類問題,就是給予用戶的反饋和幫助不夠及時,或者雖然及時給了反饋,但是邏輯上說不通,也即不夠有效,從而嚴重影響了用戶體驗。 不論是人類之間面對面的交流,遠程的打電話、寫信,還是人與機器之間的“交流”,本質上都是信息的傳遞過程。信息有去有回,才能連貫,才會形成有效的交互與彼此的理解。所以及時有效的反饋和解釋尤為重要。 在幾乎所有需要人機交互的界面上,當用戶進行了某些操作,系統都需要使用變色、形狀改變、振動、發光等方式來給用戶即時的反饋,目的是告知用戶,你剛才的操作我已經知道了。 上圖:在iPhone的撥號界面,當按下一個號碼按鍵尚未松開時,這個區域的背景顏色會發生改變,同時這個按鍵代表的數字會在屏幕上方顯示,用以提示用戶“你已經按到了” 不僅僅是針對于用戶的操作,有時候在產品中出現的一些概念、名詞等,也需要適當的向用戶做以解釋,才能夠確保用戶順利的使用。 每一個稍微復雜點兒的互聯網產品,都會有諸多的設置選項。但是有一些設置項卻需要用戶理解一定的背景知識才能正確的操作。這時就有必要向用戶解釋一下,例如在iPhone的設置選項中,有一個界面是這樣的: 在這個界面中,有一個選項叫做“數據漫游”。對于普通用戶來說,單看這個選項的字面意思,貌似無法清楚的意識到,將它打開或者關閉將會發生什么。所以在它的下方,緊接著放置了一段文字說明,用以提示用戶,這個選項是用來防止在異地旅行時產生高額漫游費用的。并且,還列舉了最常用的幾個可能產生數據流量的行為,如“Web瀏覽”“電子郵件”等。這樣,即便用戶完全運營商的“數據業務”沒概念,他也能意識到,在漫游時使用這些功能,就可能會被“大量扣費”,從而做出適合他的設置。 除了互聯網和軟件產品之外,很多體驗原則其實在更大范圍內是通用的。我們來看一個日常生活中的案例吧。 有沒有這樣的經驗:你來到一個陌生的公交站牌前,尋找某條到達A站的線路,找到后開始等車。過一會車來了,你上車。但是走了一段,你覺得好像不對,于是仔細查看公交車上面的站名表,發現坐反了... 這個場景中的問題在于,公交站牌只提供了站名列表,但是并沒有有效的提醒你行車的方向。有的城市有箭頭指示,但是一般那個箭頭都不太明顯,并且在這個方案中,需要將站名列表與箭頭相結合才能表意全面。比如這樣: 這個案例也引出了另外一個問題,就是,我們應該如何向用戶解釋和反饋?答案很簡單,但是比較虛,就是“要弄清楚用戶的需求和使用場景”,這個答案幾乎是所有互聯網產品設計問題的終極答案。 在上面這個案例中,很多城市都是提醒用戶行車的方向。但是了解方向其實并不是用戶的最底層需求,弄清楚方向的目的是為了讓用戶站對站臺,上對車。當我們理解到了這一層,我們就應該能夠想到,為什么要造出一個“方向”的概念讓用戶去思考呢?你只要告訴用戶,如果你要去的是黑色部分,就站這兒就對了;如果你要去灰色部分,那你要去路對面看看。簡潔、明確,這才是用戶真正想要的。 再看一個同樣是跟公交車有關的案例。在一個和城市的繁忙路段,經常會有大量的公交車經過。在某一站停車時,如果恰好趕上了多輛車同時停靠(這種概率是很大的),就會使車站附近的道路擁擠不堪。這種情況下,一般的方法是將同一個站名的車站分開設置2個或更多的站臺。這樣雖然緩解了擁堵的問題,卻產生了另外一個問題,如圖: 騰訊公司附近的公交車站叫做“深大北門”。這是一個繁忙的路段,最多時會有近50條線路的公交車經過。于是該站的站臺被一分為二建設。同樣叫做“深大北門”的2個站臺,相距300米左右。 設想一下這樣的用戶場景:我要去拜訪一個朋友,他打電話告訴我說:“你從公司出發是吧?那你到深大北門坐B線路公交車,到xx站下車就行。”好的,天氣很熱,我從騰訊大廈出發,向東走,找到了公交站。我極力尋找打算搭乘的B線路公交車,找了很久,發現,沒找到... 我已經汗流浹背。這時,我并不知道其實附近還有另外一個站臺。或者即便我知道,我也搞不清楚另一個站臺在哪個方向,我該往東走,還是往西走。 很差的用戶體驗,不是嗎?但是解決的方案其實很簡單,看圖: 在這個原則的最后,給大家講個段子吧,這段子有點兒冷,同樣是跟公交車有關的,各位也可以順便想想,這種問題該如何解決。段子如下: 在北京,繁華的東三環上,國貿地鐵站C出口,一個年輕人向一個當地人問路。 年輕人:“您好,請問我想去燕郊潮白人家小區,該坐哪個公交車啊?” 當地人很熱情,用手機查了半天,告知:“您往南走,用不上幾分鐘,找到大北窯南站,坐814,一站就到” 年輕人謝過,繞了半天,終于找到了大北窯南公交站,誰知剛看到車站,就發現一輛814路公交車起步離開了。年輕人只好在車站繼續等,但是等了好久,也不見下一趟車過來。于是年輕人想,只有一站地,要不我順著剛才車離開的方向往前走走看吧,估計用不了幾分鐘就到了。 結果...(對北京地理位置有概念的同學,此處應有笑聲) 對北京沒概念的同學,請看圖: (待續) 第一部分:先糾結兩個概念「用戶體驗」和「設計」 原則1:符合用戶使用需求 原則2:基于用戶的心理模型設計 原則3:一致性 原則4:及時有效的反饋和解釋 原則5:形式追隨功能 原則6:單一任務、漸次呈現 可能還有原則7到n 用戶場景 產品經理的溝通技巧 用戶體驗的局限性 用戶體驗與其他因素的權衡
一致性是產品設計過程中的一個基礎原則,它要求在一個(或一類)產品內部,在相同或相似的功能、場景上,應盡量使用表現、操作、感受等相一致的設計。一致性的目的是降低用戶的學習成本,降低認知的門檻,降低誤操作的概率。聽起來有些云里霧里,我們還是來看看案例吧。
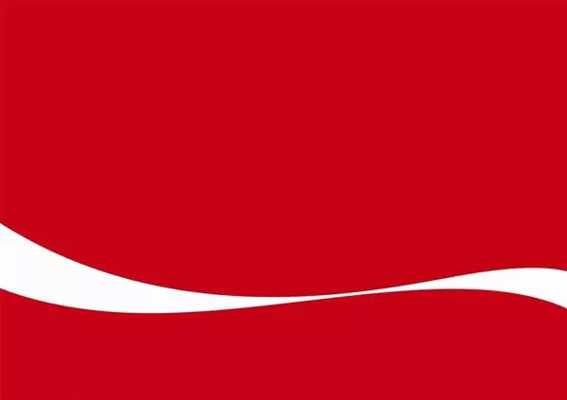
如果我告訴你,這張是某公司宣傳海報的一部分,你猜,可能是哪家公司?好吧,如果猜不到,我再提示一下,是做飲料的公司... 估計你猜到了,沒錯,是可口可樂。完整版本是這樣的:
為什么最上面這張圖并沒有出現可口可樂的標志、產品圖片、產品介紹等任何信息,你卻能猜到它是可口可樂呢?是因為在可口可樂背后,有一套叫做VI(視覺識別系統)的體系在指導它全部對外的形象設計。VI的本質就是通過視覺上高度的一致性,來引導用戶將某種視覺信息與某企業、產品強行關聯。圖上的白色飄帶部分其實是可口可樂VI系統中常用的輔助圖形,這個圖形在幾乎所有的可口可樂宣傳資料上出現,其顏色(包括背景的紅色)、形狀、扭曲的角度等完全一致,所以當我們再次見到類似的圖形和配色時,我們的大腦會立即產生“這應該是可口可樂”這樣的反應,認知成本被大幅度降低,這就是一致性的最簡單應用。





另一方面,如果你真的有各方面都更優的方案,則應該拋棄一致性,勇敢的創新。但是請注意,在創新的時候,最好不要跟已有的各種一致性相沖突。
你是否遇到過這樣的場景:
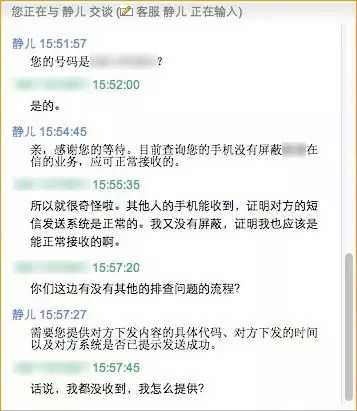
如果你看不清圖的話,我簡單敘述一下這個故事。大概意思是說,有一段時間我手機收不到一些驗證碼短信,但是別人的手機能收到,并且我把手機卡換到別人手機上,依然收不到,甚至去營業廳換了sim卡也無法解決(這證明短信網關、手機和sim卡都沒問題,只能是運營商服務的問題),接連幾個月都是如此。于是我找到運營商的客服,反饋了這個問題。說了半天,對方居然讓我提供“下發內容的具體代碼、對方下發的時間以及對方系統是否已提示發送成功”,話說,我都沒收到短信,如何提供這些內容呢?


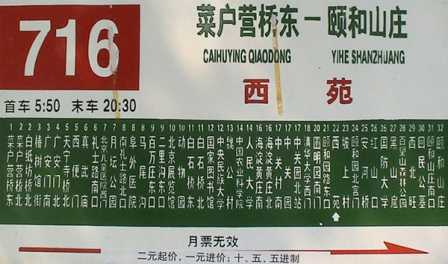
在深圳,你會發現這個問題被很容易的解決了,因為你會發現深圳的公交站牌上站名列表是這樣的:
每一條線路,除了列出了所有站名,還同步將這個方向已經通過的站名標記了灰色。在大多數人的認知中,灰色與黑色配合,則代表著“失效”。所以這個方案雖然并沒有直接表述行車方向,但是可以較好的提醒用戶他有沒有站錯位置,理解成本也低,用戶體驗不錯。

首先,我們發現站名后面跟著一個編號。例如,圖上所示,是“深大北門②”。這時,我就會意識到,附近應該還存著一個“深大北門①”的站臺。緊接著,下方放置了“溫馨提示”。告訴我另一個站臺的具體方位,以及列出了在另一個站臺停靠的線路列表。至此,問題解決了。

第二部分:設計原則概覽
第三部分:設計工具和方法
第四部分:用戶體驗之外
互聯網er的早讀課 2015-08-23 08:45:01
評論集
暫無評論。
稱謂:
内容:
返回列表

