 |
相關閱讀 |
細節成就卓越——淺析iPhone用戶界面設計精粹
 |
>>> 技術話題—商業文明的嶄新時代 >>> | 簡體 傳統 |
本文轉載自 http://cdc.tencent.com/?p=2603

作為一款革命性產品,iPhone(這里泛指iPhone和iPod touch,當然還有iPad)為我們帶來了許多意想不到的創意和驚喜。過去兩個月多的時間里,我們認真地咀嚼《iPhone Human Interface Guidelines》,感悟字里行間透露著的蘋果的細致與智慧。興奮、激動之余,有太多的驚喜想與大家分享。但無論從時間上還是精力上,130頁的完整套餐肯定會讓所有的人吃不消。我們收集了iPhone平臺的專業設計師的意見,加上翻譯過程的一點體會,整理出11條設計精粹。最后,希望這份130頁濃縮而成的快餐不會讓您覺得難吃,enjoy yourself!
1. 了解應用類型及各自特點
iPhone平臺有三類型的應用:
● 效率型應用(Productivity Applications)
● 實用工具(Utility Applications)
● 沉浸型應用(Immersive Applications)
每一種都有各自不同的特點和應用場合。設計之前如果能夠清楚產品的目標和特點,選擇合適的應用類型可以更好地迎對。
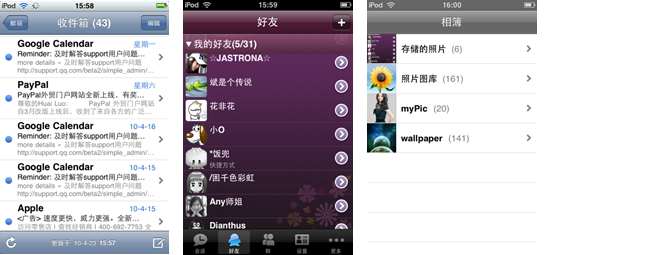
效率型應用用于幫助完成日常的一些工作,如收發郵件、即時通信、照片管理與分享。用戶快速查看、跳轉、執行、完成,連貫的動作要求界面簡單直接,讓用戶可以全神貫注于任務本身。這類應用一般都附帶自然的層級結構。所以,表格視圖(table view)可以在這類軟件里大派用場。

圖1.1 附帶層級結構的效率型應用
實用工具用于執行一項簡單的任務(如計算器,天氣報告),簡單,容易配置就可以了。

圖1.2 實用工具之“天氣報告”和“深度睡眠”
沉浸型應用可以為用戶帶來極致的娛樂和游戲體驗,這類應用可以進一步細分為游戲和虛擬仿真類。這類應用和標準的系統界面不同,用戶希望這類應用能夠給他們帶來最大的娛樂,因此,界面設計的自由發揮度比較高,仿真的、可愛的設計風格往往能恰到好處。

圖1.3 沉浸型應用
2. 熟悉系統布局和控件特點
iPhone 操作系統提供了非常出色的UI庫,這些標準的控件和視圖都得到了大量的研究才得以真正派上用場。另一方面,iPhone 用戶已經對這些軟件非常熟悉,不管是出于什么理由,如果沒有更好更實用的創意,我們應該遵循iPhone的控件規范。至少,在我們打破iPhone的規則之前,“You must understand the rules before you can break them.”(你必須了解規則然后才能打破他們)。
iPhone 提供的UI組件從大到小,大致可列舉如下(具體每種控件和視圖的細節,請參考《iPhone 用戶界面設計指南》第二部分):
● 導航條,標簽條,工具條和狀態條
● 彈出對話框、操作面板和模式視圖
● 表格視圖(Table Views), 文本視圖(Text Views), web視圖(Web Views)
● 應用程序控件(如文本框、分頁顯示器、輪轉選擇器、進度條、更多按鈕等)
3. 使用隱喻
隱喻為界面視覺提示和功能建立了直觀的邏輯聯系。將軟件中涉及的元素和操作與真實世界關聯起來能夠更好地幫助用戶理解。
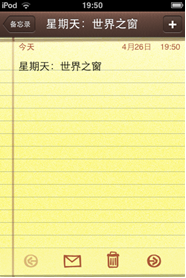
iPhone內置的備忘錄應用就是一個使用隱喻的典范。除了基本的刪除和郵件這些圖標隱喻,整個產品的外形:棕色的頭部導航,米黃色的紙質背景,配合細致的行隔線和垂直的雙細線,儼然就是一可愛的小小備忘本。將產品與實體對應起來,用戶一看就知道軟件的用途。

iPhone操作系統的隱喻不勝枚舉,我們尚可盡量遵循,但如果有“更合適更貼切”的隱喻,你也可以放膽一試。
4. 一目了然,即看即點
用戶在移動場景下不會長時間對著手機屏幕,他們可能“迅速打開音樂播放器隨便播放一首就跳去其他應用程序或繼續其他的事情”,不要以為用戶有時間去研究怎樣使用你的應用程序,這種注意力相對分散的情景要求你的應用程序界面必須盡量簡潔,一目了然,用戶看到就能馬上理解。一般有三種方式可以簡化界面:
● 刪減軟件功能:功能越少,界面越簡潔。移動產品的設計,減法遠比加法來得重要。請牢記移動產品設計里最重要的金科玉律: 為移動場景下的大多數用戶設計最常用的少數幾個功能特點(Pick the few features,most frequently used,by the majority of your users,most appropriate for the mobile context)。
● 減少輸入:盡可能地減少輸入,直接為用戶提供選項。如索引列表,既方便用戶記憶,也可以幫助用戶快速掃描并直接選中;輪轉選擇器,劃上劃下即可選中,減少打字耗時的同時省去繁多的錯誤檢測。
● 避免不必要的交互:用戶也不是你想像中那么傻的,不要一味提醒他們如何操作(幫助越多說明你的軟件越難用),設計時應該關注如何更有效地引導用戶集中精力快速完成任務。
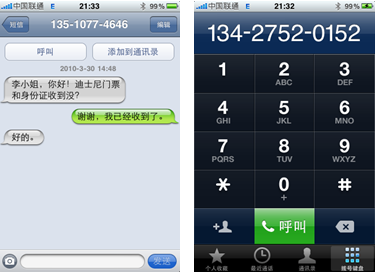
內置的短信發送實在是太經典了,寫信人和收信人左右區分,信息內容通過時間順序排列下來,整個信息來回歷史一目了然。呼叫程序同樣出色,重新設計的數字鍵盤弱化了字母排列,突出數字,由此換來寬大容易點擊的屏幕空間。

圖4.1 一目了然的短信歷史查看和撥號呼叫
5. 考慮屏幕上下
不論單手操作還是兩只手配合操作,屏幕上部分的可見性是最好的。所以,在設計應用程序時,應該將最常使用的的信息——一般是高度概括的信息,如導航,或者一些常規操作如添加、完成、保存、取消——置于屏幕頂端。
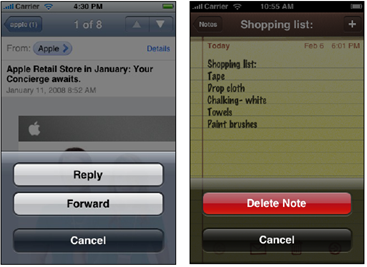
屏幕的底部一般是輔助性的工具欄或切換視圖使用的頁簽欄。一些影響較大的操作如果出現在屏幕下半區域,必須仔細考慮它們的排列設計。如圖5.1,一般情況下,操作面板的取消按鈕放在最后,這樣可以鼓勵用戶閱讀完所有的選項,暗藍色的返回按鈕可以和一般的按鈕區分開來,即便用戶沒閱讀完也知道這是返回按鈕。對于一些影響較大的操作(如刪除),將其放在面板的頂部是最好的,因為頂部更容易被看到,再加上紅色的警告暗示,用戶選擇起來會更為慎重。

圖5.1 操作面板上的按鈕排列
6. 提供指尖大小的點擊區域
如果按鍵布局過于擁擠,用戶就要小心翼翼地花更多時間去操作,錯誤也會緊接而來。簡潔易用的界面空間必須合理地控制按鈕布局和交互元素,讓用戶更快更容易點擊。
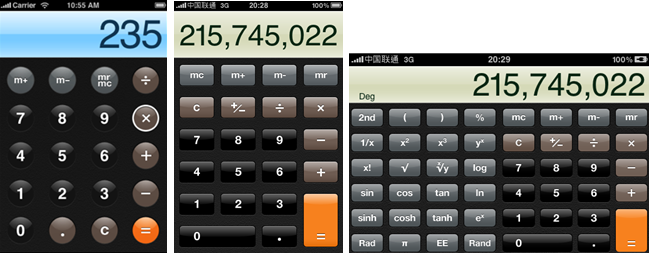
舊版內置計算器的按鍵是大號的,有效區域都為44*44px,非常容易點擊。新版的計算器為了容下更多的按鈕,按鍵大小做了一些調整,雖然高度上略有減小,但用戶點擊起來還算容易。對于經常使用的“=”號,整個目標區域都加大了,這種樣式上的區分可以將主要操作和次要操作區分開來,以便更好地引導用戶。
橫屏的計算器完整模式可以容下更多的按鍵,按鍵大小相對豎屏的要小,盡管如此,用戶點擊起來還是得心應手。

圖6.1 適合手指點擊的計算器按鍵
7. 靈活運用手勢支持
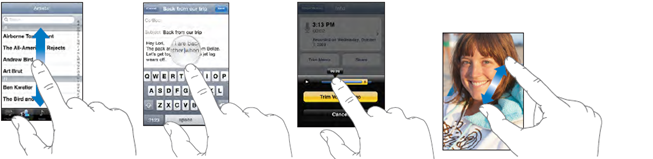
去到哪里,手指就跟到哪里,多種動作隨時變換,直接感知與設備交互,如此自然直接的“輸入”,如果能夠靈活合適地運用,除了可以帶來良好的用戶體驗,還能極大滿足用戶的控制欲望。

圖7.1 手勢操作:滾屏、長按、拖動、捏
當然,手指的一個最重要問題在于它比鼠標指針大得多,靈敏度和精確度會有所欠缺。一些同時使用鼠標和鍵盤的操作(如復制、粘貼、選擇文字)是手指很難完成的。設計上應該考慮由此帶來的影響,避免濫用。如果你的應用支持比較復雜的手勢(長按、捏),確保用戶能夠理解他們的含義,并且為這些手勢操作提供直接的響應反饋。
8. 考慮橫豎屏方向變化
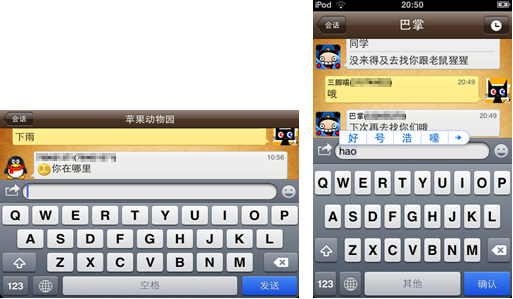
iPhone游戲里出現橫豎屏設計比較正常,都是視具體的游戲類型來分。但一般的效率型應用或實用工具,也是橫豎屏都有。林子大了,什么鳥都有,有些用戶就是喜歡經常將屏幕旋轉過來,而且還不在少數。他們或是喜歡橫屏的瀏覽方式(如備忘錄、音樂),或是希望打橫可以看到更多的信息(如計算器)。設計的時候必須充分考慮用戶的期望。有時將界面內容旋轉就可以簡單滿足他們的需求,但有時也需要你重新去設計以展示更多的內容(如橫屏的音樂會出現一個新的界面,展示所有的歌曲)。

圖8.1 iPhoneQQ 橫屏輸入
豎屏情況下,輸入鍵盤寬度只有320px,平均每個按鍵寬只有32px(320/10,這里忽略鍵與鍵的間隔);橫屏時每個按鍵寬可以達到48px,多了整整16px。如果是在小屏幕上輸入,你更傾向那種方式?
如果你的應用程序界面只支持單一方向的展示,最好的做法就是保持界面固定,不隨著設備方向改變而改變。例如,當用戶選擇去看一個iPod視頻時,不管屏幕打橫打豎,這段視頻都是橫向展示的。有了這個暗示,用戶就會很自然地旋轉屏幕到水平橫向觀看。翻轉按鈕也沒有存在的必要了。
9. 合理的反饋
縱觀所有的內置應用,反饋可謂無處不在。由于大部分的操作都是通過手勢(其實還有抖動、語音輸入方式)完成的,通過一些明顯的變化來響應用戶做出的操作,能夠給予用戶極大的信心。

圖9.1 iPhone版 QQ斗地主的音量大小調整
進入QQ斗地主的游戲設置頁面調整音量大小時,手指的大小蓋住了滑塊,為了將選中的信息反饋給用戶,兩邊的擴音器圖標同時使用了外發光樣式。
iPhone 操作系統提供了許多自動反饋的機制。動畫就是其中一種。不過切記一點,動畫的目的在于提升用戶體驗,而不是成為盲目追求酷炫的焦點。
10. 優化啟動過程
iPhone OS4.0以前的應用都屬于單任務的,用戶會經常在多個應用程序之間切換,一個電話來了,用戶不得不退出正在進行的應用程序。要確保用戶回來時啟動足夠快速,以減少用戶的等待,而且,為了將影響降到最低,應盡可能保存上次關閉之前的操作結果。這似乎都是工程師的職責,但作為一個優秀的設計師,你還可以為此做很多的事情。
開啟時第一屏顯示一個背景圖或者簡短的loading動畫。即使是普通的效率型應用或者簡單的實用小工具,啟動時如果能夠預先顯示一個背景圖,背景圖與程序啟動后首界面平穩自然地過渡,這種方式既可以帶給用戶即時的反饋,也可以“縮短”用戶等待的時間。

圖 10.1 啟動時的預加載背景
運行天氣應用和iPhone QQ時,即使是很短的啟動時間,預加載背景還是能夠讓人感覺啟動等待的時間縮短了。
雖然iPhone OS4.0開始支持多任務,但不要天真地以為這種背景預加載的細節可以忽視了,應用程序應該一如既往地為用戶提供這種流暢的體驗,畢竟,用戶啟動的時候還是期望軟件可以“快一點”。
啟動時要切記一點:不要彈出一個說明性窗口,或一個刺眼的閃屏,或其它類似的啟動體驗(網絡wifi提示這些是例外)。這種方式很突兀,讓用戶立即使用你的應用程序就好了。
11. 為應用程序設計圖標
應用程序圖標是指放在iPhone屏幕上用來啟動程序的圖標。iPhone的屏幕大小只有480*320px,在這狹小的屏幕里,用戶希望放下盡可能多的圖標,這些圖標必須具有突出的視覺效果才能方便用戶辨認。要做到這一點,可以從以下兩方面著手:
● 美觀:確保圖標簡單美觀,富有吸引力,這樣用戶才愿意讓這些圖標長久占據有限的屏幕空間。
● 可識別特點:要讓用戶在大量圖標中輕松找到該應用程序,圖標必須要有自己的特點,對于關聯的產品,可以結合品牌進行設計。

圖11.1 “企鵝”圖標,一看就知道是QQ產品
為了與內置圖標保持協調一致,iPhone操作系統一般會自動給圖標增加一些視覺效果:
● 圓角
● 陰影效果
● 反光效果

圖11.2 未添加視覺效果的的普通圖標

圖11.3 iPhone操作系統自動添加效果后的圖標
為了確保你的圖標可以利用這些視覺效果,你應該遵照以下圖標設計規范:
● 圖片格式:PNG
● 大小:57X57像素,90°直角(如果圖像不符合標準,iPhone系統將自動按比例調整)
● 不要有任何發亮或有光澤的部分
● 不使用alpha透明
最后,將圖標文件命名為Icon.jpg,放在程序的資源包中即可。
注:需要的話,可以要求iPhone操作系統不添加反光效果,詳情請閱讀《iPhone 應用程序設計指南》。
寫在最后:感謝您耐心的閱讀,進一步交流可以follow:http://t.qq.com/Listyluo。
(本文出自Tencent CDC Blog,轉載時請注明出處)
評論集
暫無評論。
稱謂:
内容:
返回列表

