 |
相關閱讀 |
圖標設計中10個常犯的錯誤,你見過幾個?
 |
>>> 古風悠悠—傳統政治與精神文明 >>> | 簡體 傳統 |
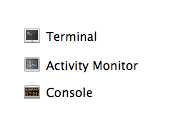
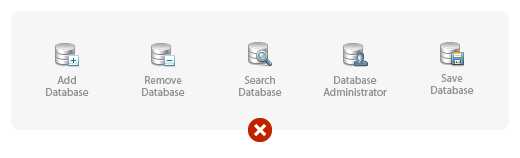
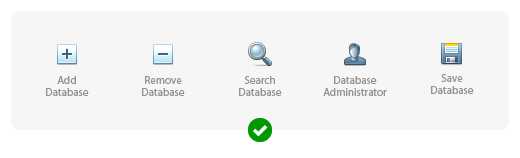
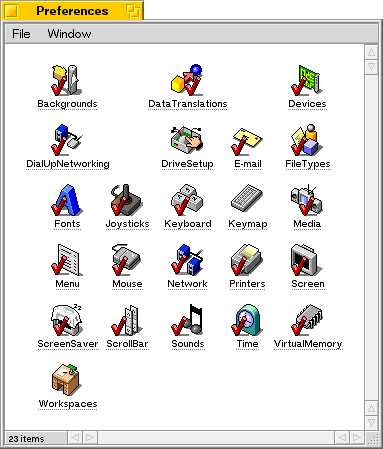
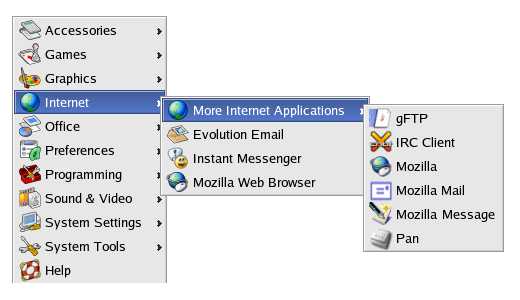
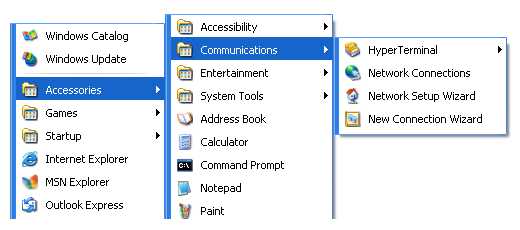
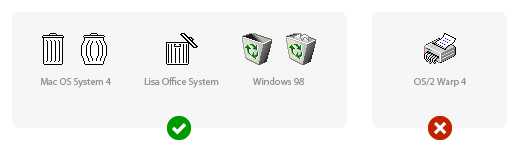
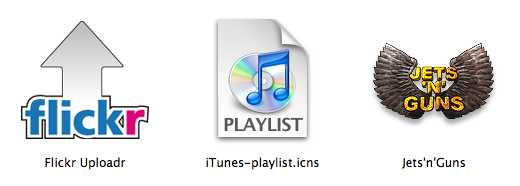
十個圖標設計中常見的錯誤,你犯了幾個? 有時候,在一組圖標中,各個圖標看起來很相似,很難區分出哪個是哪個。如果你如果你錯過了文字說明,你會發現很容易把這些圖標弄混。 上面的圖標來自Mac OS X的效率應用板塊。我經常把它們搞混,以至于運行錯誤的程序。 如果在屏幕上顯示小圖標的話,分辨不出的問題更是嚴重。 越是簡單簡明的圖標越好。最好是把一個圖標中的元素控制到最少。 然而,微軟的設計師,受到Windows Vista中新圖標形式的鼓舞,決定采用大而膨脹的圖標,以便為他們膨脹的預算做辯護。 每個圖標都是一個情節糾纏不清的小故事。問題是尺寸變小的話,咱們根本就看不清圖標里描繪的什么。即便是在大尺寸的情況下,要破譯圖標也不是件容易的事。 圖標應該容易讀懂。元素越少越好。最好全部的圖像元素都是相關的而不僅僅是整個圖標的一部分而已。因此,你必須了解使用圖標的語境。 讓我們來看看這組數據庫的圖標: 一眼看過去,好像一切都沒有問題。 但是,如果這個程序(或者單獨的工具條)全都是處理數據庫的,我們就可以(也應該)把不必要的部分移除: 圖標的含義并沒有丟失,但是圖標變得更容易識別了。 這是個BeOS 5 圖標中的真實案例,就是關于一些多余元素的: 勾勾在這里絕對是多余了。另外,為神馬是紅色的? 幾個圖標之所以能成為一組,就是因為風格的一致。一致性可以通過下面這些方面顯示出來:配色、透視、尺寸、繪制技巧、或者類似幾個這樣的屬性的組合。如果一組中只有少量的幾個圖標,設計師可以很容易一直記住這些規則。如果有一組里很多圖標,而且有幾個設計師同時工作(例如,一個操作系統的圖標),那么,就需要特別的設計規范。這些規范細致地描述了怎樣繪制圖標能夠讓其很好的融入整個圖標組。 Windows XP shell32.dll文件里的多種風格. 這是推薦給想換圖標的用戶的一個默認圖標組。 前進的腳步從來沒有停止:界面已經有能夠顯示半透明的類,不再有顏色的限制,現在還有朝3D發展的趨勢。但是,真的都有用嗎?并不都是!特別是說到16×16或者更小的的圖標。 例如,我們來看看GNOME 2.2.0 (RedHat 9)的程序管理器。 這些小尺寸圖標里的透視是不需要的甚至是影響效率的。 這里是Windows XP的程序管理器: 按照標準,Windows XP 的圖標都有2px的黑色陰影,但是在16×16 的圖標中,2px的陰影好像太大讓圖標看起來有點兒臟。 Address Book圖標看起來最糟糕。 選擇在一個圖標里展示什么總是可辨認和原創之間的相互妥協。在隱喻或者圖像還沒做出來之前,去看看別人的產品是怎么做的總是好的。最好的方案可能并不是腦子里想出來的新東西,而是采用已經存在的方法。 一個過分原創的例子是 OS/2 Warp 4里的垃圾桶圖標。它不是一個垃圾桶而是一臺碎紙機。 選擇一臺碎紙機的另一個問題是碎紙機有很多類型,并沒有一個統一的形象。這個圖標看起來非常像是一臺打印機,只不過里面躲了一只章魚而已。另外,在這個隱喻里如何展示垃圾箱滿了也是一個問題。 把你的圖標圖標被用的情境十分必要。一個重要的方面就是國家特點。國家之間文化傳統、環境、手勢的差別可是非常大的。 假設我們需要做一個圖標表示通過e-mail進行。用一個真實的郵件隱喻很不錯。比如說一個郵箱。 答案可以在《為Mac OS X制作圖標手冊》找到:“使用大家能容易辨識的普遍的圖像。避免把焦點放在一個元素的次要方面。比如,一個郵件圖標,一個鄉村的郵箱比蓋了郵戳的郵票更難識別一些。” 使用郵票的想法很棒,但是使用紅尾鷹的圖片似乎有待商榷。 但是,不只要考慮國家特點。這讓我想起了一些趣事。有一回,我們需要一個數據篩選的圖標,常用的隱喻是一個漏斗,像下面這樣: 客戶反饋說:“我不太明白為什么用一個像馬蒂尼酒杯的形狀來表示篩選……” 《為Mac OS X制作圖標手冊》警告我們,在圖標中避免用界面元素,它們可能會被錯認為是真實的交互界面。但是這警告都白費了!看下面這個圖標: 你動手去點單選按鈕,結果發現點了整個圖標! 這是一個有趣的例子來自 OmniWeb瀏覽器界面: 注意前進和后退按鈕,很不常見地在前進和后退按鈕下面加了文字。 Oops! 它們完全不是buttons,只是icons! 這個錯誤常見于軟件圖標。明顯地,腦子里第一個想法就是用在圖標中采用軟件的logo。圖標里有文字有什么不好呢? 首先,它直接和語言相關,阻礙本地化。第二,如果圖標小,很難看清文字。第三,在軟件圖標的情況里,這個文字通常會在軟件名字里重復。 這個問題通常發生在你用矢量編輯器來繪制圖標的時候。在大尺寸時,一切看起來很清晰很不錯,但是現實是圖標通常很小,在柵格化時抗鋸齒模糊了物體的邊界。 原文作者:weee 文章來源:UI中國
















互聯網er的早讀課 2015-08-23 08:44:18
評論集
暫無評論。
稱謂:
内容:
返回列表

